はじめに
昨年の実績をふまえ、今年度は通年2単位の科目として独立をして展開をすることになりました。 2、3年生向けの選択科目という位置づけで、今年度は10名の生徒が履修します。 教員は2名で担当します。今年度は、2時間連続の授業ではなく、 週に1時間の授業が2回という時間割になります。
第1回・科目オリエンテーション・Webぺーじが表示されるしくみ
* 科目オリエンテーション *
1回めの授業では、科目の目標、スケジュール、評価の観点、具体的な評価方法などを提示しました。
合わせて、インターネットに関わるプログラミング経験について簡単なアンケートに答えてもらいました。自分のサイトを日々、管理する中で、Perlの経験があるという生徒が1人いました。 それ以外には、htmlの記述も含めて、プログラミングの経験はほとんどないようです。
* Webぺーじが表示されるしくみ *
WWWとこれを支える基本技術である、HTML、URL、HTTPなどについては、知識としてもっておいてほしいということで、説明をしました。ブラウザがリクエストをしてから、Webページが表示されるまでの仕組み、Webサーバーの役割などについても説明をしました。更に、Webサーバーで使われいるOSやサーバー用ソフトについても簡単に触れました。
第2回・ Webぺーじが表示されるしくみ・導入テスト
* Webぺーじが表示されるしくみ *
前回の補足で、Webページを実際にインターネットを通して公開する方法、 多くはプロバイダーなどと契約をして公開することになると思うので、 その場合は、FTPソフトを利用してファイルを転送する必要があるということなどの話もしました。 このあたりの実習も授業の中でできればと思っています。
* 導入テスト *
今年度、情報部会(問題掲載あり)で実施した「導入テスト」を30分の時間制限で受けてもらいました。これは、新入生を対象に、中学校までの 段階で情報に関連する知識をどのくらい持っているかを知るためのものですが、既に「情報A(orB)」の学習を終えた2,3年生がどのくらいの力を持っているか比較をするために協力してもらいました。
第3回・Webぺーじが表示されるしくみ・HTMLのしくみ

* ファイルの保存 *
Webページは、htmlファイルと、画像などの素材ファイルとの相対位置関係が重要で、 ファイルを保存する場所を後になって変更するのは、困難が伴うことから、 事前に設計することが重要だという話をして、次のようにしました。 右図のように、htmlファイルについては、「index.htm」を除くすべてを「htm」フォルダへ、画像関係は「img」フォルダに入れるということにしました。
Webサーバーとの関係から、ファイル名に関する注意(半角英数、小文字の統一、拡張子)もしました。
* htmlの記述 *
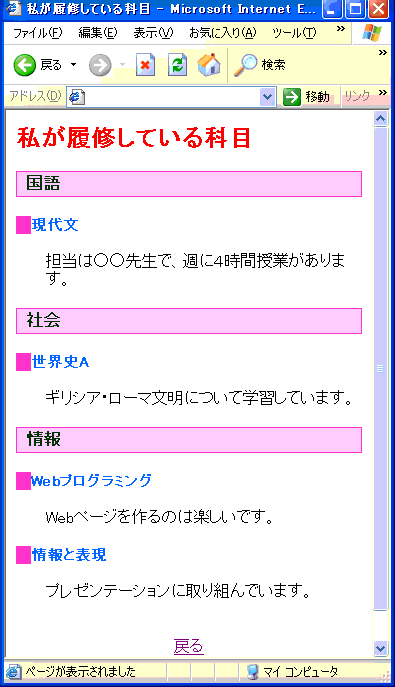
最も基本的なタグ<html><head><body><p><br>などのタグと全体の構成を説明し、さっそくエディタ(メモ帳)を使って、自己紹介のページを記述してもらいました。
保存する場所(htmフォルダ)、ファイル名(profile.htm)、ファイル形式(すべてのファイル、拡張子がtxtにならないように)に気をつけてファイル保存をします。そしてブラウザで確認です。 まだ文字だけの味気ないページですが、書いたことがきとんと表示されれば合格です。 次回からはブラウザのソース表示で書き直していくことになります。
第4回・HTMLのしくみ・画像のファイル形式
* HTMLのしくみ *
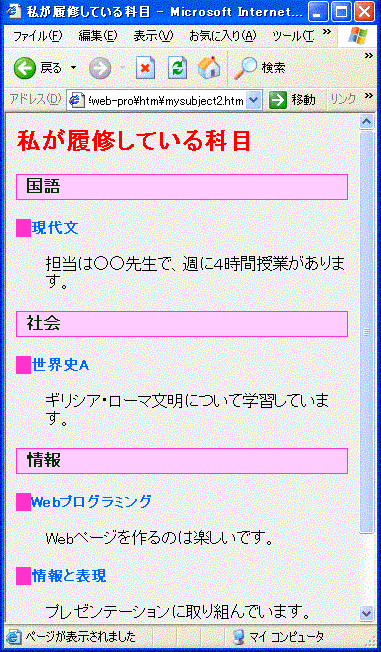
前回作成した「profile.htm」を材料にして、背景色の指定、文字フォントの設定など を扱いました。合わせて更新の仕方も確認しました。
* 画像ファイル *
Webページの作成における画像の扱いについて、「jpeg」「gif」の特徴と違いを中心に話しをしました。
* 画像の作成とgifファイル *
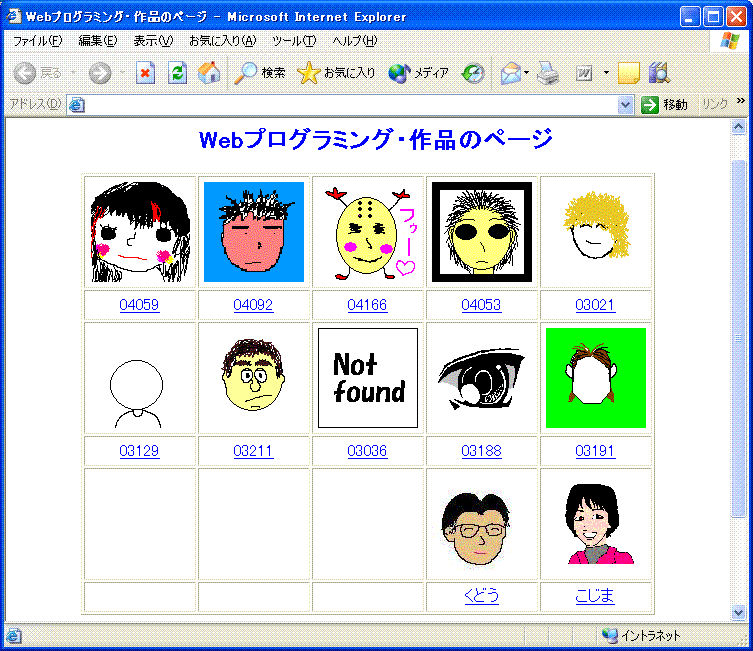
Webページを作成するにあたっては、素材集サイトなどで提供されているものもありますが、 基本的にはイラストや背景画像なども自分で作る、作れるということで、それを知ってもらうという意味もあり、似顔絵を描いてもらいました。
第5回・gif画像の扱いとgifアニメーション
* 画像の作成とgifファイル *
前回、ペイントを使って描いた似顔絵をそのまま「bmp」形式で保存、そして「gif」形式で保存したものとファイルサイズを比較しました。
「gif」ファイルで保存、色落ちすることで「gif」は色数が限られていることも実感、 最初の授業で作成した自己紹介のページに<img>タグで挿入しました。
* 相対参照アドレス *
画像を挿入するための<img>タグの使い方に関連して、 画像ファイルの指定に相対参照アドレスを使うということを説明しました。 ファイルの保存場所について、htmlファイルは「htm」フォルダに、画像ファイルは「img」フォルダにと分けて整理することにしましたので、ファイルの指定は、例えば「../img/profile.gif」というようになります。1階層上がってから、フォルダの指定、ファイルの指定ということになります。
* 透過gif *
gif形式は、256色の中から1色を選んで透明化できるということで、その実習をしました。 似顔絵の背景を使用していない色で着色し、その色を透明化します。 うっかり背景を白にしたまま透明化すると、肌まで透明になってしまうということになります。
* gifアニメーション *
gif形式のファイルからアニメーションを作ることも可能、ということでベースになる基本の絵を作成してもらいました。
第6回・gifアニメーション
* gifアニメーション *
前回作成した基本の絵を元に、gifアニメーションを作成しました。 教室にインストールされているホームページビルダーの「gifアニメーター」を使いました。 規定の動きをつけるものは、簡単な操作ですぐにできます。 オリジナルな動きをつけるものについては、1コマずつ絵を用意しなければなりません。 原型の絵を元に、少し変えて保存、また少し変えて保存・・・の繰り返しで、数コマ分用意し、 それらのファイルを指定してアニメーションにしていきます。 最後にそれを表示するためのhtmlファイルも作ってもらい、動きを確認します。
第7回・gifアニメーション

* gifアニメを表示させるページ *
前回の続きで、gifアニメーションを表示させるためのページを作成しました。 更に、文字のアニメーションも作成しました。こちらは基本的に規定の動きですから、 簡単に設定することができます。 後半は、前回作成したアニメーションを改良するための時間を確保しました。 それぞれ一生懸命動きを出すような画像を作成していました。
第8回・表の作成とリンクの設定
* トップページ *
各自のサイトのトップページを作成しました。これだけは、ファイル名が「index.htm」に限定すること、 なぜならファイル名が省略できるのは基本的にこのファイルだけというwebサーバーにおける約束があるからだということなどを確認しました。このファイルだけは保存する場所が異なり、各自のフォルダの直下におくことなどを指示しました。
* 表の作成 *
トップページに並ぶメニューを表組みしました。表を作成するためのタグについて説明し、 表の作り方を理解してもらいました。* リンクの設定 *
更に、リンクの設定をしました。 リンクの設定には、相対参照アドレスを入れなければならず、例えば自己紹介ページだと、「htm/profile.gif」になるということも確認しました。トップページ(index.htm)だけは、「htm」フォルダには入れず、自分のフォルダの直下におきますので、今までと相対参照が微妙に変わってきます。
さらに、自己紹介ページ、、gifアニメーションページからの戻りリンクの設定もしてもらいました。 こちらは相対参照アドレスが、1段上の階層ですから「../index.htm」になります。
そしてトップページの一番下には、サーバー上で生徒全員のページを総括するページへの戻りリンクを設定してもらいましたが、これはサーバーにアップロードして初めてリンクが生きるものなので、この段階では機能しません。
第9回・サーバーへのアップロード・写真画像の扱い(1)
* サーバーへのアップロード *
サーバーへのアップロードをする前に、各自のフォルダの中を整理しました。 BMP画像ファイルや、GIFアニメーションを作る際に作成したファイルなど、 アップロードする必要のないものを、別な場所に移動させ、 更に、ファイル名やフォルダ構成など確認をしました。 そしてアップロードです。
Webサーバーは、Windows2003サーバーのIISで立てています。公開用のフォルダに、生徒一人一人のホームディレクトリを予め設定しておき、そこへファイルの転送をしてもらいました。そして、ブラウザから動作確認です。 一覧ページを予め用意しておき、アップロードがうまくいけば、全員の似顔絵が表示され、さらにそこから各自のページへのリンクが設定されます。ファイル名、ファイルの置き場所の確認など事前にしていますので、ほとんどの生徒が1回でうまくいきました。
* 写真画像の扱い *
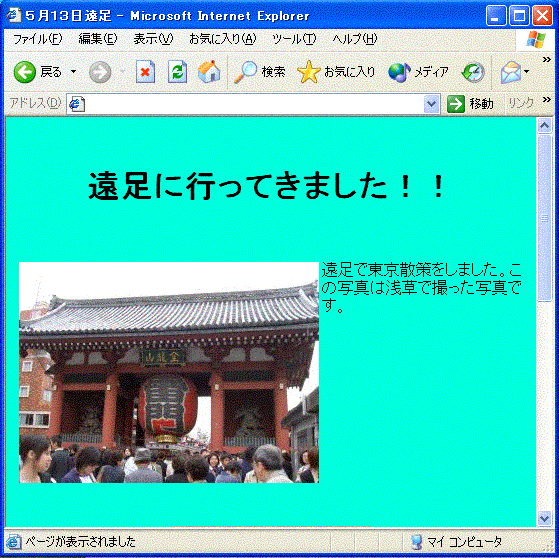
5月13日(金)に2年生、3年生ともそれぞれ遠足にでかけていますので、 その時に撮影した写真を材料にしてwebページ作りをしました。
引率の先生方の協力を得て、遠足の写真画像を提供しました。その中から適当なものを選び、それを加工していきます。ファイルサイズを確認すると、200KB以上もあり、Webで使うには適切でないことを説明し、解像度を落としました。
第10回・写真画像の扱い(2)

* 写真画像の扱い *
前回、写真画像の下準備をしました。今回はそれを用いてページの作成です。 画像を挿入するための<img>タグの使い方の説明と、 画像ファイルの指定に相対参照アドレスを使うということを説明します。 特に今回は、htmlファイルは「htm」フォルダに、画像ファイルは「img」フォルダにと分けて整理していますので、 ファイルの指定は、例えば「../img/travel01.jpg」というようになります。1階層上がってから、フォルダの指定、ファイルの指定ということになります。こうして相対参照アドレスを意識させていきます。
第11回・写真画像の扱い(3)

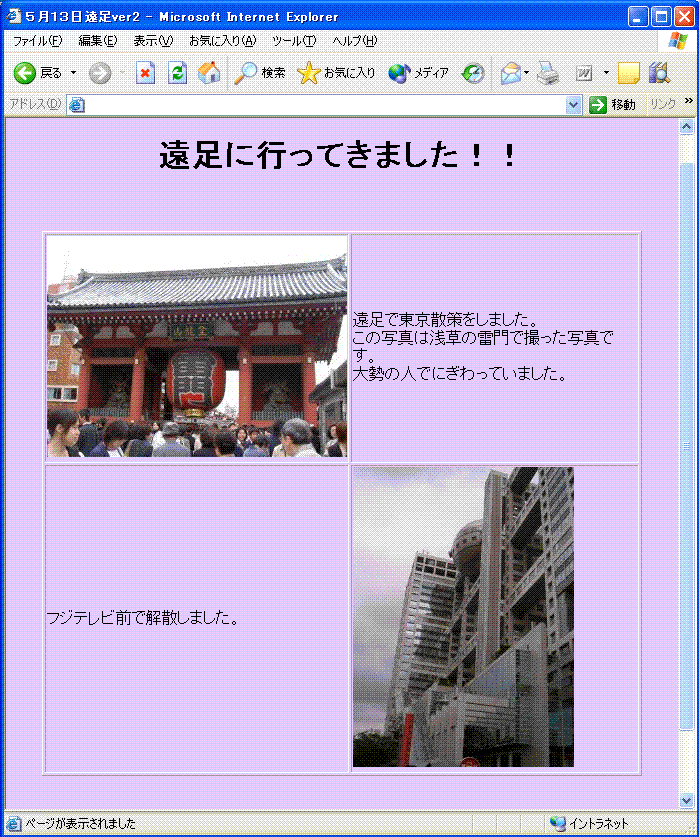
* 表組み *
ただ、画像を置いただけでは、レイアウト的に見栄えがしないので、表組みをすることにします。 表については、トップページを作成するところで、基本的なタグの使い方を説明しましたので、 それを思いだしながら、境界線をあえて表示させる形で作りました。 それぞれが選んだ画像にコメントをつける形でページを作成していきます。
第12回・クリッカブルマップ
* クリッカブルマップ *
画像からのリンクの設定を確認しました。 リンクの設定に仕方がわかれば、テキストと画像の違いがあるというだけですから 、すぐに理解はできると思います。
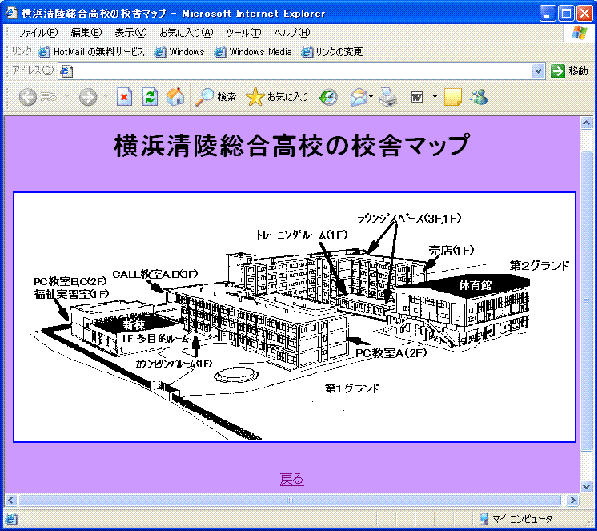
そして、次にクリッカブルマップを取り上げてみました。 これは画像の一部分をクリックすることで、他のページなどにとべる機能です。 以下のような学校の校舎マップを使って、各施設のページへとリンクを設定してもらいました。 クリッカブルマップを設定するには、画像に座標を設定して、それを読み取らなければなりません。 数学と違って、y座標は下向きに読んでいくことなどを注意しました。
第13回・クリッカブルマップ
* クリッカブルマップ *
今回は、クリッカブルマップのリンク先のページを作成してもらいました。 各施設の写真を予め何枚かずつ用意しておき、 画像処理と、テーブルを用いたレイアウトページ作成の復習です。 もちろんマップへの戻りリンクも挿入します。
第14回・スタイルシート
* スタイルシートとは *
スタイルシートがどういうものかをわかってもらうために、実物を見てもらいました。 スタイルシートに記述することで、デザイン的な事柄を一括して設定できること、 記述部分を変更することで、デザインを一斉に変更できることなどを実感してもらいました。
また、最近の複雑化したwebページの製作にあたっては、プログラマーとデザイナーの役割分担の意味も あるということも添えました。
* HTMLの記述 *

まずは、Webページに盛り込む内容を記述してもらいましたが、 データの構造を意識して、<h1>、<h2>、<h3>、<p> などを入れ子にして、 書いていきます。 また、文字の装飾に使う <font> は、一切使わずに書いていきますので、 シンプルな仕上がりになります。
第15回・スタイルシート
* エンベッド・スタイルシート *

ヘッダーの部分にスタイルシートを記述していきます。 具体的には、<h1>に対しては、
h1{
color:#ff0000;
font-size:18pt
}
といった要領です。これで、<h1>に対して、 文字色が赤で、文字サイズが18ptに設定されるわけです。 数値を変えることで、同じタグで設定されたところが一斉に変更されることを 体験してもらいました。 そして、自分なりのデザインも工夫をしてもらいました。
ヘッダーにまとめて記述することで、データの部分と、 デザインの部分を分離できることもわかってもらえたようです。 ただし、これは同一ファイル内での設定ですから、他のページとの関係は切り離されています。 次回は、複数のファイルから、スタイルシートを共有する方法について学びます。
第16回・スタイルシート
* 外部スタイルシート *
スタイルシートを1つのファイルとして独立させることで、 複数のHTMLファイルから参照することができるようになります。 さらにCSSファイルを書き直すことで一斉にデザインが変わるということも体験してもらいました。 CSSを利用すると、データ(HTML)ファイルを全くさわることなく、デザインのみを 変更できるわけで、いわゆるプログラマーとデザイナーの役割分担ができるということも 紹介しました。


第17回・スタイルシート
* スタイルシートによるデザイン *
今回は、それぞれオリジナルデザインを追求してもらいました。 カラーリングをはじめ、様々な細かい設定をCSSファイルに記述することで、 複数のページのデザインを統一的に扱うことができます。
詳細な書式については、特に資料を配付せず、インターネット上のサイトをいくつか紹介しました。 生徒たちは、必要に応じて参照していました。
第18回・実技テスト
* 実技テスト *
今まで学習したことが身についているかどうか、実技テストを実施しました。 画像を適切に処理した後、これらを表と共に用いて、表現するページを作ります。 指示された通りにページを作成し、それぞれ関連ページと相互リンクを設定、 最後はサーバーにアップロードして検証するというものです。
過去に自分が作成したものに限り、再利用化。 インターネットの活用、配布資料の閲覧もOK。他人のコードをコピーすることは禁止としました。 40分の時間設定でしたが、早い生徒は課題をすべて終了していました。
第19回・フレーム
* フレーム *
トップページをフレーム分割することにしました。 フレーム分割をするメリット、デメリットを確認した後、フレームを用いたページ作りをするには、 フレームそのものを設定するページと、少なくとも2ヶ所のフレーム内に表示するページ2つの合計3つのhtmlファイルが必要であることを説明しました。
今あるトップページ(index.htm)を左のメニューページ(menu.htm)と右のトップページ(top.htm)に 別名保存をした後、トップページ(index.htm)をフレーム設定に書き直します。 ここはフレームの分割の設定だけですから、ほんの5,6行で終わるhtmファイルになります。
次に、左のメニューページ(menu.htm)を書き直しました。似顔絵をはずし、タイトルを変更し、 リンク設定されているアドレスの書き換えをしました。htmファイルの置き場所を変えた(htmフォルダに入れた)ので、相対アドレスを変更しないとうまくリンクが設定されないからです。かつ、メニューとをクリックすることで、右フレームに表示されるものを変更したいので、「target="main"」とします。ここで「main」とは、右フレームにつけられた名前です。
第20回・フレーム
* フレーム *
前回の続きで、今回は右のトップページ(top.htm)を修正しました。 こちらは思い切ってメニューを削除、似顔絵を表示させるために、相対アドレスを変更します。
* targetの指定 *
右ページにある「戻る」のボタンを押すと、フレームの中にまたフレーム分割が現れるといった 状態が発生します。それは、「target」の指定をしないからです。「taeget」の指定は、リンク設定されたページをどこに表示させるかというものですが、何もなけれな自分自身を置き換えていきますので、 右フレームの中に、またフレーム分割ということになってしまうわけです。「target」指定は、とても重要です。
また自分のサイトから外へのリンクを設定する際に、「target」指定をしないとどうなるか。 フレームの中に全く別のサイトが出現するというおかしなことがおきてきます。 外部へのリンク設定は「target=_top」(全画面で表示)、または「target=_blank」(別ウインドウ)にするよう指導しました。
最後はサーバーへのアップロードです。サーバー上のページへのリンクもうまくいったようです。





 戻る
戻る
 次へ
次へ