第40回・データベースとは
コンピュータの応用分野として、「シミュレーション」とこの「データベース」があると導入し、 データベースの話をしました。 データベースは、単にデータが蓄積されているだけではなく、機能的に管理され、必要な情報を検索するための仕組みを備えているものであるということで、図書館(図書室)を例に挙げました。 図書館にある書籍をデータとすると、それはただ山積みされているわけではなく、情報を検索するためのしくみがあるよね、それを挙げてみて、と生徒に投げかけてみました。まわりと相談したりしながらいくつか挙がってきました。
などです。
- 本棚に整理されている。
- 分野別に分けておかれている。
- それぞれの本にコード番号のようなものが貼られている。
- コンピュータやカードによる検索ができる。
- わからない時に答えてくれる人(司書さん)がいる。
イメージがつかめたところで、身の回りにあるデータベースを挙げてもらいました。 個人レベルで使うものとしては、携帯電話のアドレス帳、住所録など。 書籍としては、辞書や百科事典、そして電話帳が挙がってきました。そしてそれらを電子化し、CDやDVDにしたものなどが挙げられてきます。
ネットワークを介して使うものが、具体的にイメージできず生徒にはむずかしかったよう。 「南太田駅から横浜までの所要時間や交通費はどうやって調べるの?」 と聞くと「Yahooの経路検索をします。」「ではどうして、それを調べるとわかるの?」と返すと、 「そうか、データベースだ! ・・・だったら他にもたくさんあります。」 「カーナビの地図情報もそうですか?」「電話の番号案内もそうですか?」 こうなると後から後からでてきます。もちろんWWWそのものもデータベースで、 分散型という特徴があります。銀行のオンラインシステムもそうですが、 このデータベースは何らかのトラブルを起こすと社会パニックを起こすことにも つながるので、厳重なセキュリティに守られているという話もしました。
このように考えてくると、データベースって、私たちの周りにたくさんあるということに気付きます。
第41回・データベースの活用
私たちの身の回りに実はたくさん存在するデータベースですが、コンピュータがあってこそということで、その利点を確認しました。データを電子化し、コンピュータで処理させることによって、 高速かつ柔軟な検索が可能であること、また情報をコンパクトに収納できることなどです。
データベースの重要な機能である「検索」ですが、「Yahoo! Japan」によるWWW検索を例に、話をしました。柔軟な「検索」ということでは、and検索、or検索、not検索とそれを組み合わせた検索の仕方、ワイルドカードを用いた検索などです。また、単にキーワードを含むページを探し出すだけではなく、画像、動画、news、辞書的意味、電話帳など、周辺の情報を合わせて検索してくれる、また探しだした情報をどういう形で提示してくれているのかなどにも注目しました。「Yahoo! Japan」の検索オプション、さらには検索ヘルプを見ると、利用者にどのようなサービスが提供されているかがわかります。 今年度の初めに、WWWの検索の仕方はこの授業でも学習しましたが、今回はデータベースの検索機能として、どんな機能があればほしい情報をより速く簡単に手にできるのか、という観点でみました。
第42回・表計算ソフトのデータベース機能
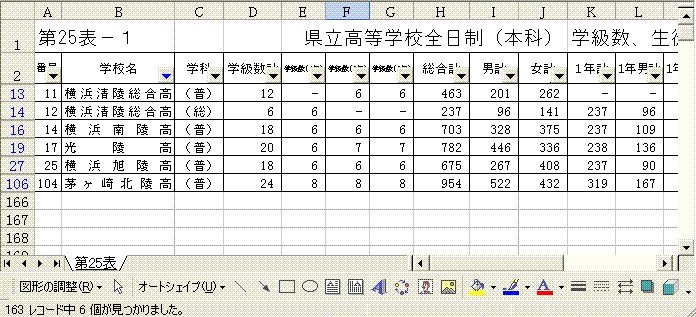
表計算ソフトExcelのデータベース機能を使ってみました。 神奈川県の全日制高校のリストを使わせてもらい、まずは「検索」機能から。 「総合学科は全部で何校ありますか」「学校名に『陵』という文字を含んでいる学校は何校ありますか」 など設問を用意して、検索しながら答えを探してもらいました。合わせて「置換」機能についても実習しました。
次は「抽出」ですが、最初はオートフィルタを使って、やはり設問に答えてもらう形にしました。 「生徒数の多い学校5校を抽出し、その中で一番生徒数の多い学校名を答えなさい」 「学校名に『工』を含む学校は何校ありますか」などです。簡単な抽出はこのオートフィルタで対応することができます。 また、「抽出」は条件に合うものだけを抜き出すのであって、他のデータは消えたわけではなく非表示になっているだけだということ、上位ベスト5については、ソートはなされず、ソートが必要な場合はも一手間かかるということなども注意しました。
最後に本格的な「抽出」は実習しました。抽出条件を書き出すエリアを作り、そこに書いた条件に基づいて抽出するものです。 「学校名に『川』という文字を含み、かつ学級数が20以上の学校を抽出しなさい。」というように、and検索の場合は同一行に、or検索の場合は違う行に条件を書いていけば、オートフィルタではできない、かなり複雑な条件も記述することができます。 また、「学校名に『川』という文字を含む学校を抽出しなさい。」という設問では、 条件覧に、『川』と書いただけでは正しい結果が得られません。『*川*』ということで、 ワールドカードが必要になります。前回の授業の復習でした。
第43回・リレーショナルデータベース
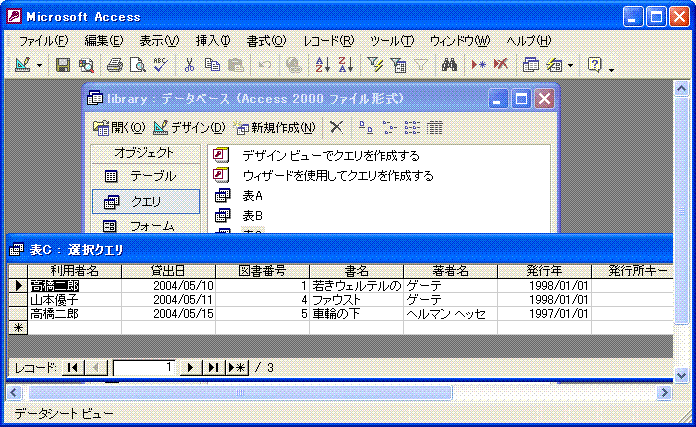
教科書にある題材、図書の貸し出しデータベースを利用して、リレーショナルデータベースについて取り上げました。リレーショナルデータベースとは、表の形式でデータを保存し、必要に応じて複数の表を結合して利用するというものだということを説明したあと、Accessを用いて、表の結合を実際に実習しました。
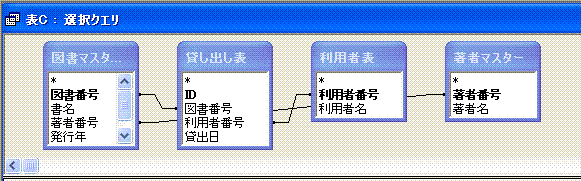
4つの表、「貸し出し表」「図書マスター表」「利用者表」「著者マスター」を持つデータベースファイルを配布します。 最初は、「貸し出し表」「図書マスター表」を結合します。そうしますと、 両者の「図書番号」が糸で結ばれ、リレーションができます。 それを確認し、書名が入った貸し出し表をクエリで作成します。 さらにこれに、「利用者表」を結合して、「利用者番号」ではなく、「利用者名」が入った表 を作ります。そして最後は、「著者番号」ではなく、「著者名」を表示させるためにはどうしたらいい? と問いかけると、「著者マスター」を結合すればいいという答えが返ってきました。
第44回・ネットワークによるデータベース
ネットワークを介したデータベースについて取り上げました。DBMS(データベース管理システム)の役割の他、データベース問い合わせ言語(SQL)などについて触れました。
実際にさわってもらおうと簡単なシステムを用意しました。 (Apache、Mysql、PHPを用いて、生徒機からデータベースにアクセスできるようなものを作りました。)このデータベースは次の2つの表から成り立っていて、menber表に対して新規データを挿入することができます。
表名blood
血液型コード 血液型 1 A型 2 B型 3 AB型 4 O型
表名club
所属クラブコード 所属クラブ 1 バスケットボール 2 バレーボール 3 サッカー 4 バドミントン ・・・ ・・・ 34 その他
表名member
NO 氏名 組 番 横浜市 血液型コード 所属クラブコード 1 小島 淳子 6 45 横浜市 2 29

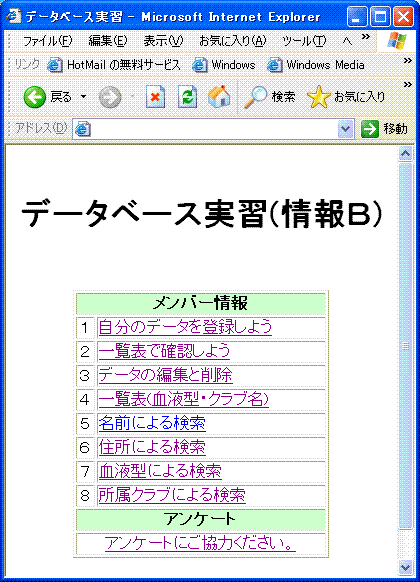
メニュー1は、member表に対する新規データの挿入です。
メニュー2は、単純にmember表を表示させるものです。
メニュー3は、データを10件ずつ順次表示させ、必要に応じてデータの編集と削除ができます。
メニュー4は、コード番号ではなく、血液型、クラブ名称が表示されます。これは、3つの表のレレーションをとることで実現しています。
メニューの5〜8は検索機能です。
ブラウザからの指示に基づいてPHPによってSQL文が生成され、それによってMysqlがデータベースを操作するというようなことを話しながら、体験してもらいました。
そして、DBMS(データベース管理システム)に必要な機能、 データの独立性、同時処理の実現、データの機密性、データの障害回復などについても言及しました。これは銀行のオンラインシステムをイメージすると、わかりやすいと思います。
また、こういったデータベースを利用すると、アンケートの集計なども即座にできてしまうという例を挙げました。生徒たちには、アンケートに答えながら、その結果をリアルタイムで閲覧してもらいました。
第45回・Webページが表示されるしくみ
最後の単元としてWebページによる情報発信の基礎を取り上げました。 様々なコンピュータ技術が、インターネットを抜きにしては考えられなくなっていること から、「情報B」を選択した生徒たちにも基本的なことは知っておいてもらいたいということです。 また、本校で3年次に取り組む「課題研究」では、各自がテーマを設定し、1年間にわたって研究活動をするわけですが、その成果を発表する手法として、Webページによる情報発信が有効であるということを考え、 取り上げることにしました。

最初は、インターネットを通してWebページが表示されるしくみについて説明をしました。 ブラウザから発せられたリクエストがインターネットを通して、Webサーバーに届き、そこにあるデータが返送されてクライアントのブラウザがそれを表示するといった簡単なしくみです。URL、HTML、HTTPなどの言葉の意味も説明しました。
実際にHTMLを使ってページを作成しつつ、 たとえばWordなどを使って文書を書くのとどこが違うのかなどHTMLの特徴についても説明しました。 また、ページを作成する際のファイルの保存の仕方、ファイル名は半角英数字でつけるなども注意しました。ファイルの保存について、HTMLファイルは「webpage」というフォルダを作りそこに保存、画像関係のファイルは更に「img」というフォルダを作り、そこに保存するようにしました。
第46回・HTMLによるWebページ作成(1)
HTMLの基本的な構造と簡単なタグ<html> 、<head> 、<body> 、<p> 、<br> 、<h1> の使い方、 そして<font> タグを使って、文字の大きさや色などを変えてみました。
後半は、素材の作り方とgifファイルの扱いを兼ねて、似顔絵をペイントで描いてもらいました。 それをbmp形式で保存した後、gifに変換、gifファイルの特徴である透過についても実習しました。 背景を透過するのですが、肌の色と背景の色が共に白だったりすると、肌も透明になってしまいますので、 その場合は、画像に使用していない色を背景に塗っておき、その色を透明化させます。 こうして、イラスト素材ができたところで、それをページに表示させるのは次回のお楽しみです。
第47回・HTMLによるWebページ作成(2)
前回作った「profile.htm」を開き、ソース表示をして、似顔絵画像の挿入をしました。
<img src="img/profile.gif">などです。合わせてファイルの相対参照の話もしました。 実際にソースを書き直して更新をしても、きちんと似顔絵が表示されない生徒が何人かいます。 ファイル名が間違っていたり、ドット「.」がカンマ「,」だったりと理由はいろいろです。 そんなちょっとしたことでも、表示されないという経験が大事かなと思います。
後半は、Webページで扱う画像ファイル形式のうち、代表的なものJPEG形式とGIF形式に ついてその特徴や使われ方などを説明しました。
そして、JPEG形式ファイルの扱いということで、デジタルカメラで撮影した画像の加工をしました。体育祭の際に撮影した写真を提供しました。 撮影したそのままのファイルは300〜400KBもあり、そのままでは使えません。 サイズを小さくすることで、20〜30KBのサイズに落とすことができます。 これで準備はOKです。
第48回・HTMLによるWebページ作成(3)
前回、加工した画像ファイルを使って、体育祭のページを作りました。 画像や、テキストをこれいに並べるために、「表」を使うことにしました。 <table>、<tr>、<th>、<td>タグの意味を説明し、 これを利用して、レイアウトしてもらいました。
第49回・HTMLによるWebページ作成(4)
トップページ(index.htm)を作り、そこから各ページ(自己紹介と体育祭)にリンクの設定をしました。 トップページは、前回の復習を兼ねて表を挿入し、メニューを並べる形にしていきます。
更に、素材サイトをいくつか紹介し、そこで提供されているものを活用する方法についても学びました。 他者の著作物であるという認識を持ち、その使用規定にのっとって使うということ、 更には、感謝の意味も込めて、積極的にリンクの設定をするということです。
第50回・HTMLによるWebページ作成(5)
前回やり残した分の続きの作業をすると共に、 各ページからトップページへの戻りのリンクを設定していきました。 更に、早い生徒は本校の校章(Spiral)を紹介するページを新規に作ってもらいました。 ここでは、ソースの例示を一切しませんでしたが、 各自ページの表示を確認しながら書き進めていました。
最後にサーバーへのアップロードをしてもらいました。 ほとんどの生徒はうまくいき、科目のページに全員の似顔絵が表示され、 各自のページにもリンクが設定されました。 これで、他の人の作品も鑑賞できるようになりました。
第51回・まとめ
早いもので、今年度最後の授業になりました。期末テスト(筆記)を返却し、解説。
その後、各自が1年間使ったフォルダのデータをCDに保存しました。ユーザーID、ホームフォルダは3年間 使用するので、そのままでもいいのですが、データ量がかさんできていることもあって、 春休み中に一端空にする予定です。
この授業はこれで終わってしまいますが、最後にアンケートにも協力してもらいました。 データベースの応用ということで、今回初めてネットワークを使った集計を試みてみました。 生徒はWebブラウザから回答をしていき、その場で集計がなされ、生徒もそれを見ることができます。




 戻る
戻る