はじめに
県立横浜清陵総合高校では、1年次生の必修科目として、 「情報A」と「情報B」の選択制を取り入れています。 総合学科であることから、ここでも「選ぶ」ということを全面に出しています。
入学前にシラバスを配布し、合格者説明会では科目の違いを説明しましたが、 やはり重ねて質問されるのは、「情報A」と「情報B」の違いです。 「情報A」のキーワードは「情報活用の実践力」であるのに対して、 「情報B」はこれに加えて、「科学的な理解」という視点が加わります。 たとえば、コンピュータの内部では情報がどう処理されているか、 コンピュータシミュレーションやデータベースなどの社会を支えている技術についても 学びます、と説明しますが、なかなか短い時間で理解してもらうのは大変です。
結果的には、全体の2割程度の生徒が、「情報B」を希望しました。 「情報B」の希望者が少ないのは、全体の男女比が4:6ということも 多少関係しているのかもしれません。
そういうわけで、今年「情報B」のクラス(2講座)を、担当することになりました。 「情報B」を担当するのは初めてなのですが、 いい授業をめざしてがんばっていきたいと思っています。
クラスは20人前後、教員はティームティーチング、 教科書は、オーム社の「みんなの情報B」を使用します。
何かお気づきの点、アドバイス等いただければ幸いです。 (E-mailは junko_k@yk.rim.or.jp )
第1回・オリエンテーション(1)
最初の授業では、授業の概要を説明しました。
まずはこの科目の目標、めざす姿について話をしました。
- コンピュータにおける情報の表し方や処理の仕組み、情報社会を支える情報技術の役割や影響を理解する。
- 問題解決においてコンピュータを効果的に活用するための科学的な考え方や方法を習得する。
- 情報技術の面から情報社会を考え、その発展のために様々な情報技術の開発や改善の必要性を理解し、情報社会に参画する態度を養う。
そして年間授業計画、評価の観点、評価の材料(出席、意欲、提出物、課題、筆記試験など)、 教材(教科書とプリント)などについて説明しました。
次に、学校のネットワークへのログインの仕方を説明しました。 各自ユーザー名とパスワードを配布、確認してもらい、 実際にログインしてもらいました。 パスワードの管理については、あくまでも自己責任、 しっかり管理するように強く確認しました。
本校は、現在コンピュータ教室(40台)が2部屋ありますが、 将来的には、マルチメディア教室(20台)、CALL教室(20台)2部屋が追加整備されます。 どの部屋でも同じようにログインできることなども説明しました。
ネットワークへのログインができたら、今日は時間がないので、 ほとんどすぐにシャットダウンです。
「ログインしたまま席を離れると、どういうことが起きる?」 と問いかけてみました。「誰かがそのまま使う・・・」という返事が返ってきました。 (授業ではそういうことはないと思いますが)何らかの事情で、席を離れるときは、 必ずシャットダウン、もしくはログオフをするように注意をしました。コンピュータ教室を使う上での注意点としては、 飲食厳禁、携帯電話等の原則使用禁止、メディアの持ち込み禁止などを注意しました。
最後に、アンケート(情報A・B共通)に協力してもらいました。 質問項目は、中学校時代にコンピュータに関連してどのような授業を受けてきたか、 どのくらいの経験があるか、自宅でのコンピュータ環境、携帯電話等の所有について、 並びにそれらを利用してどのようなことを行っているか、などです。
第2回・オリエンテーション(2)
2回目の授業では、前回の復習ということでログインをしてもらいました。
ログインできたところで、 個人用にこちらで用意したホームフォルダの使い方の説明をしました。 「マイドキュメント」に保存したものは、自動的にファイルサーバーに保存されること、 ここへのアクセス権は、本人と担当教員しか持っていないこと、 使いやすいように使っていいが、容量が無制限ではないので、 無茶な使い方はしないでほしいということなどを伝えました。 そして、ここに「情報B」というフォルダを作成してもらい、 この科目でのファイルはすべてここに保存をするように指示をしました。
次にWordを起動し、そこに簡単な自己紹介を書いてもらいました。 日本語入力の出来具合を観察すると、ほとんど問題ありません。 若干、時間のかかっている生徒もいますけれど、ほとんどの生徒が大変スムーズに入力しています。 文字の装飾(サイズ、色、フォントなど)も施している生徒もいて、当たり前のように使っていました。
そしてこのファイルを「先ほどの「情報B」フォルダに保存し、提出してもらいました。 ファイル名は「****自己紹介」、ただし、****は学年、組、番号を表す4桁の数字になります。 個人を識別するために、必ず頭に数字4桁を入れるということなどを指示しました。
そして提出ですが、提出専用のフォルダを指示し、そのショートカットをデスクトップ上におき、 自己紹介のファイルを提出してもらいました。
さらに、私の方からファイルを配布するための配布用フォルダも同様にショートカットを作った後、使い方の 説明をしました。
最後の10分ほどで、キーボードの使い方、指の置き方(ホームポジション) などを簡単に指示し、タイピングソフトを使って練習してもらいました。 タイピングに自信のない人は、授業の開始前などに少しずつ練習をしてもらうようにしました。
第3回・問題解決と情報の検索(1)
「問題解決」と言ったときの問題にはどんなものがあるか、 身近なものを例に、選択の問題、配分の問題、スケジュール管理の問題・・・というように 挙げてみました。 そして問題の発見・認識から、情報収集、整理分析、実行、検証と至る問題解決における一連の流れを 確認しました。
次に、特にこの中でも重要な役割を果たす「情報収集」に注目をしました。 「問題解決に必要な情報を集めるとき、どんな手段が考えられますか?」という問いかけに対して、 生徒からは、 「図書館、新聞、雑誌、書籍、テレビ、ラジオ、インターネット、パンフレット」などの他にも、 「人にきく、実際に見に行く、インタビューする」などといったものも挙がってきました。 その時々の場面、状況に応じて、使いわけることが重要であるということを押さえた上で、 問題解決における情報機器や通信ネットワーク活用に話を移していきます。
「WWW」、「URL」といった言葉の意味、また膨大なデータの中から必要なものを 探しだすこと(検索)の重要性、検索エンジン(ディレクトリ型、ロボット型)の特徴とその使い方 などについて、実際に検索をしながら説明をしていきました。
第4回・問題解決と情報の検索(2)
カテゴリ-による検索、キーワードにより検索、それぞれ使いわけをしてくださいよということで、 いくつかの具体的な問題を投げかけてみました。「明日の天気は?」「昨日のベースターズの試合結果は?」 というように定型的なもの、「最近はやりの曲は?」というような漠然としてものはYahoo!などのカテゴリー検索が いいでしょう。でも、「『ユビキタス』ということばの意味は?」に対しては、 意味がわからないのに、カテゴリーがわかるはずもなく、キーワード検索をかけることになります。 その際も、「ユビキタス」だけでなく、「ことば」「意味」などをand検索することで、 目的の場所に早くたどりつけることなどを指摘しました。
「検索名人」は、カテゴリー検索を上手に使う人で、そのためには幅広い知識が必要であること、 またキーワードについては、的を射たキーワードを並べることが必要で、 いずれにせよ、日々勉学を重ねることにつきるかな? と最後はお説教じみてしましました。
後半は、ある人から伺ったアイディアを実践してみました。キーボード使用禁止で、 情報の検索をしてもらうというものです。 問題は、「全国展開している5つの牛丼やが、BSE対策としてどのような取り組みをしているのか? また代替商品を売り出しているケースでは、その商品名と価格を調べなさい。」というものです。 キーボードを使えないわけですから、キーワード検索をかけることはできません。 なかなか牛丼にたどりつけず、ああでもないこうでもないとトライし、 グルメ投票の牛丼に1票投じてしまう場面もでてきました。 ところが一方で、Yahooからグルメ、レストラン、丼、牛丼とたどると、 きれいに5つの牛丼やだ並んでいて、上から順に見ていけばOKです。 「検索の名手」になるためには、いかに適切なカテゴリーを選ぶことが重要かということが わかってもらえたかな?
なかなか牛丼までたどりつけない中で、「牛丼」ということばを探しだして、コピー&ペーストしてキーワード検索をして いる生徒がいました。「それ、ずるーい」と言いながら、こういう問題解決の方法もあるのかと・・・。彼の言い分「キーボードは使っていない」
第5回・2進数
アナログとディジタルの違いから導入して、コンピュータは0と1の2進法で情報を処理していること などを話しました。 普段私たちが使っている10進数と比較をしながら、2進数についての説明をしました。 数字は0と1しか使用せず、2で繰り上がること、2進法での数え方などです。 そして、2進数から10進数への変換、10進数から2進数への変換の仕方を学び、練習をしました。
第6回・16進数
今日は、10進数と2進数の変換の復習をしたあと、16進数について扱いました。 コンピュータがいくらディジタルと言っても、「0」と「1」だけの羅列では人間にはつらいので、 2進数4桁をまとめて、16進数で表すということ。 16進数には、16種類の数字が必要だが、私たちは10進数の世界にいるので文字が足りない、 その分をアルファベットの「A」~「F」を使うことなどです。
実際にWebページにおいて背景色や文字色を指定する際には、 16進数6桁で指定をしていることなどを確認してもらい、 数値の指定を変えることで色が変わることやRGB方式などについて 話をしました。
第7回・16進数
最初に、前回の復習、Webページにおける背景色の指定の仕方を確認しました。
ディスプレイの色の表示は、 赤、緑、青それぞれ256段階の組み合わせでできていること(RGB方式) などを話した後、次のような実習をしてもらいました。
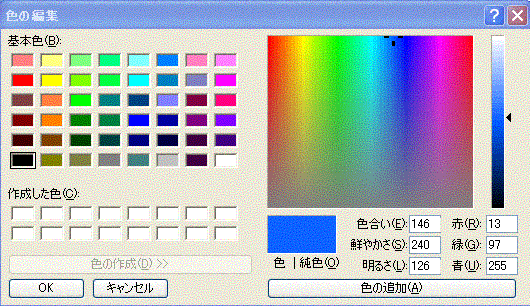
こじこじ 「ペイント」の「色の編集」で、色を指定します。 このあたりにします。この色のRGBの数値を読み取ると、「赤13、緑97、青255」です。 「ところで、この色をWeb ページの背景色にしてほしいんです。」
生徒たち ・・・
こじこじ 因みにこの数値は10進表示です。
生徒たち つまりこれを16進数に直せ、ということ?
こじこじ そのとおり!
生徒たち 「13」が「D」はいいとして・・・
こじこじ 問題は「97」や「255」をどうやって16進数に直すか? たどっていくわけにもいかないしねえ・・・。
ところで、10進数を2進数に直すときはどうしたっけ?
生徒たち 2で割っていった、そうだ、16で割ればいいんだ。
-割り算に没頭する生徒たち-
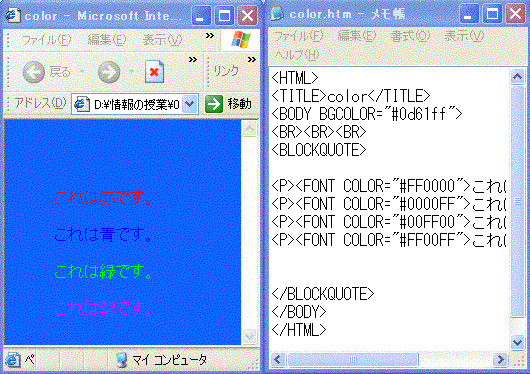
こじこじ 変換できた人は、ソースを書き直して、 背景色が本当にこの色になっているかどうか確認してください。
-生徒の画面が次第に青くなっていきます-
生徒たち 同じ色になった!
こじこじ 一応答えを確認すると、「13」は0を補って「0D」、 「97」は「61」、「255」は「FF」ですから、合わせて「0D61FF」となります。因みにこの色は、本校のスクールカラーである 「コバルトブルー」です。
こじこじ それでは、第2問!・・・
<「ペイント」の「色の編集」>
<Webページとソース表示>
計算を間違えると、色が再現できません。
生徒たちは、一生懸命割り算をしながら 16進数への変換、16進数のしくみを理解していきます。
第8回・コンピュータにおける情報の表現とビット(1)
情報量の単位についての授業を行いました。2進数1桁が1ビット、8ビットで1バイトとすることなどです。 また、1ビットでは2通りの状態を区別できること・・・一般にnビットでは2n通りの状態を区別できる ことなどを確認しました。
次に、ビットマップファイル形式と情報量との関係を理解してもらうために、 次のように実習をしました。
こじこじ 今日はペイントで好きな絵を描いてもらいます。 ただし、キャンバスのサイズは100×100ピクセルで、そしてできるだけカラフルな絵を描いてください。 最低でも15色、中間色などもたくさん使ってくださーい。芸術性は問いませーん。
-とは言っても芸術性にこだわる生徒たち・・・-
完成した人は、次のような4つのファイル形式で保存してもらいます。まずは、24ビットビットマップ。次は256色ビットマップ。
生徒たち せんせーい、色がおかしくなった。
こじこじ 256色に限定しましたからね。はい、次は16色ビットマップ。
生徒たち かなり色がきたないです。
こじこじ そうですね、最後はモノクロビットマップ。
生徒たち きゃー、こんなになっちゃった!
こじこじ それではペイントは終わりにして、 今保存したばかりのファイルのサイズを調べて次の表を埋めていってください。
NO ファイル形式 ファイル名 ファイルサイズ(KB) 情報量の計算 1 24ビットビットマップ gazou01 2 256色ビットマップ gazou02 3 16色ビットマップ gazou03 4 モノクロビットマップ gazou04
生徒たち できましたー。(小声で)これってみんな同じなのかなあ?・・・
こじこじ ビットマップファイルは、画像に関する情報とヘッダー情報と言って、 ファイルそのものに関する情報とで構成されますが、今回は画像情報について、計算をしてみることにします。
今回皆さんに描いてもらった絵は、100×100ピクセルですから1いわば10000画素の絵です。よくデジタルカメラ などで100万画素とか言いますよね、あの画素です。10000の粒々1つ1つに色を塗っていくと考えてください。
まずはモノクロビットマップからいきましょう。これは白または黒で、1粒1粒を塗っていきますから、 1画素あたりの情報量は、1ビットになります。従って全部で10000ビットですね。 これの単位をバイトに直すにはどうしますか?
生徒たち 1バイト=8ビットだから、8でわります。
こじこじ そうですね。したがって 10000÷8=1250バイトです。さらに1024でわればKBになります。 ただし、実際に調べたファイルサイズはこれよりやや大きいですね、それはヘッダー情報の分になります。
次は16色ビットマップです。これは画素を16色で塗り分ける方式です。さて問題、16色で塗り分けるには、 1画素あたり何ビット必要ですか?
生徒たち 2? 8? ・・・4?
こじこじ そうです、4です。ではなぜ?
生徒たち わかった、24=16だからだ!!
こじこじ そうですね。16色の塗り分けのためには4ビット必要になります。 従って全体では、40000ビット=5000バイトになります。KBに直しておいてください。
さて次は256色ビットマップです。これは256色の塗り分けになりますが、この方式だと、 1ビットあたりの情報量はいくらぐらいになりますか?
生徒たち 28=256だから、8ビット。
こじこじ 正解!つまり1バイトですね。 全体ではどのくらいの情報量になるか計算してみてください。
-計算する生徒たち・・・-
最後は24ビットビットマップです。これは1画素あたり、文字通り24ビット、つまり3バイトの情報量を持ちます。 因みに色数は、224ですから約1600万色になります。
生徒たち 30000バイトだから、KBに直すには・・・
こじこじ ビットマップ形式は、1粒1粒に着色していきますので、 描いた絵の内容と情報量は関係ありません。4種類について調べてもらいましたが、理論上の画像情報量に ヘッダー情報分を若干上乗せしたものが実測値になっていることがわかると思います。 ビットマップ形式の仕組みとファイルサイズとの関係について、わかってもらえたかな?
生徒たち はーい (願望・・・)
第9回・コンピュータにおける情報の表現とビット(2)
今回はテキストファイルの情報量について、以下のような実習を行いました。
こじこじ 今日は文字情報だけのテキストファイルとその情報量について調べてみることにしましょう。 では、余分な情報が付加しないように、テキストエディターを使って、きっちり50文字の文章を書いてください。内容は何でもいいです。
ある生徒 せんせーい、半角でもいいの?
こじこじ いいわよ。あなたは、みんなを代表して半角でやってみてくれる?
-結構几帳面の文字数を数える生徒たち・・・-
それを保存してファイルサイズを調べてみてください。同じように100文字、200文字も調べてください。 ただし、途中で「改行」をしないこと!
NO 文字数 ファイル名 ファイルサイズ(B) 情報量の計算 1 50 moji50 2 100 moji100 3 200 moji200
生徒たち 2倍になるのかなあ・・・?
こじこじ できた人は、1回だけ「改行」を入れてみる、半角文字を1文字足してみるなどを試してみてください。
-いろいろやってみる生徒たち・・・-
さて、今までの事から何がわかった?
生徒たち ファイルサイズは、文字数の2倍になっています。
こじこじ そうですね、全角1文字の情報量は2バイトということになります。 ところで半角の人はどうでしたか?
生徒たち ファイルサイズは、文字数と同じです。
こじこじ 半角の場合は、1文字の情報量が1バイトということですね。
「改行」をいれたらどうなりました?
生徒たち 2バイト増えました。
こじこじ 「改行」の持つ情報量は2バイトということですね。 これらはすべて文字コードと呼ばれる数値で管理されています。 全角文字の場合、2バイトつまり16ビットの2進数で、文字1つ1つに背番号が打たれているということです。 文字コードについては次の時間に勉強することにしましょう。
第10回・文字コード(1)
文字コードについて、実際にそれぞれの文字に対してどのようにコードがふられているか、 変換なども交えて学習しました。
こじこじ 今日は、文字コードについて学習します。 プリントのマス目に自分の名前を書いてください。 自分の名前の文字について、文字コードが何番か調べてみます。 コード番号については、IMEパッドを使いましょう。 シフトJISコードとUnicodeと両方調べてメモしてください。
-一覧から一生懸命探す生徒たち・・・-
調べ終わった人は、それを2進数に直してください。
生徒たち どうするんだっけ?・・・・
こじこじ 2進数に直すには、2で割っていけばいいですね。 以前に作成した換算表を使ってもいいですよ。4桁になるように、必要があれば上位に0を補ってください。
生徒たち 換算表を作っておけば、早いかも・・・。
こじこじ では質問、たとえばシフトJISコードは、 16進数4桁で番号がふられています。これを2進数に直してもらったわけですが、情報量はいかほど?
生徒たち ・・・
こじこじ 2進数に直したら何けたになった?
生徒たち 16桁
こじこじ ということは?
生徒たち 16ビット。
こじこじ 正解、つまり2バイトですね。 前回「全角文字1つにつき2バイト」というのを確認しましたけれど、それと合致しますよね?
次は、逆をやってみましょう。手始めに、シフトJISコード「8FEE」「95f1」を文字に直してください。
-一覧から探す生徒たち・・・-
生徒たち 「情報」です。(問題が単純すぎたかな?)
こじこじ 次は、コンピュータからのダイレクトメッセージです。
-0と1の羅列を配る-
生徒たち まずは、16進数に直せばいいのかな?
こじこじ そうです。4桁ずつ区切って、16進数に直してからコード表をみれば いいわけです。
生徒たち わかりました!!「夢チャレンジ」です。
こじこじ 正解!!本校のキャッチフレーズですね。
第11回・文字コード(2)
前回の続きということで、文字コードについて扱いました。
こじこじ 文字コードを使うと、1文字のつき2バイトの情報量でしたね。 では文字を絵として扱うとどうなるかやってみましょう。ペイントでキャンバスサイズを20×20にして、 そこに清陵の「清」という字を書いてみてください。
生徒たち 小さいし、マウスだと書きにくい・・・。
こじこじ なかなか芸術的(?)な文字が書けていますが、 ではこの絵としての文字の情報量はどのくらいになりますか?
生徒たち ・・・
こじこじ 白黒ビットマップで、20×20ですよ。
生徒たち 白黒だから1マスにつき1ビットで、20×20だから400ビット、つまり50バイトです。
こじこじ OK。文字を絵としてとらえると、この程度のものでも50バイトもの情報量を必要とします。 文字コードを使うことで少ない情報量ですむわけです。因みに文字を絵として考えるのはナンセンスと思っているかもしれませんが、 立派に活躍している情報機器が存在します。なんだかわかりますか?
生徒たち -考え込んで・・・-
あっ、わかったFAXだ。
こじこじ そのとおり。あれは絵としての情報をやりとりしています。 ところで、情報量が少なくてすむ文字コードですが、当然皆が同じ文字コードを使わなければ意味がありません。 残念ながら歴史的な経緯もあって、複数の文字コードが存在します。統一化しようという動きもあります。
-いくつかの文字コードを紹介-
では、異なる文字コードを使うとどうなるか実験してみましょう。 ブラウザで適当なページを表示させ、文字コードをかえてみます。
生徒たち わあ、何がなんだかわからない。
こじこじ これがいわゆる「文字化け」ですが、 よーくみると文字化けを起こしていないものもありますよね。
生徒たち このタイトルも文字は大丈夫です。
こじこじ そうですね、それは実はこれは文字のように見えますが、 文字がデザインされた「絵」なので、文字化けはしないのです。
生徒たち 数字やアルファベットも大丈夫です。
こじこじ そうですね、1バイト文字も大丈夫です。
ということで、文字コードのしくみとその有効性などについてまとめをして終わりました。
第12回・音声のディジタル化
音声をディジタル化する手順を経験してもらおうということで、
① 音声の波形を一定に時間間隔で区切り、その代表値を取り出す。
② この数値を整数化する。
③ さらにこれを2進数に変換する。
という作業をしてもらいました。20単位時間×16レベルでも結構面倒くさい作業です。
こじこじ これは考え方がわかってもらえればいいので、とてもおおざっぱですが、 より元の音に忠実に録音するにはどうしたらいいですか?
生徒たち そのグラフの数値を読み取る際に、細かくとればいいと思います。
こじこじ そうですね。 横軸は1秒間に何回数値化するかというサンプリング周波数、縦軸はデータを何ビットの数値で表現するかという 量子化ビット数といいますが、これらを大きくすればよりデータの質を上げることができますね。 ただし、細かくとればとるほど、当然ですが情報量は大きくなります。
次に、予め用意した音声ファイル(8秒)を配布し、サウンドレコーダーを用いて そのオーディオ形式を何段階かに変えて保存し、そのファイルサイズを調べてもらいました。
最初に配布したものは、「PCM 22.050kHz 16ビット ステレオ形式」なので、 その情報量は、「22050×2(バイト)×2(ステレオ)×8(秒)≒1500(KB)」となります。
一番下は、「PCM 8.000kHz 8ビット モノラル形式」という電話レベルですが、 これだと「8000×1(バイト)×8(秒)≒63(KB)」になります。音質を聞き比べてもらいましたが、 ここまで下げると明らかに音質は違って聞こえます。
またあえて高質なオーディオ形式で保存し直してもらい、それでも音質はあがらないということも 検証してもらいました。つまりディジタル化という作業はどんなに細かくしたとしても、 その隙間を切り捨てているわけで、それを後から補おうとしても無理だということです。
第13回・コンピュータの機能
定番ですが、コンピュータの5大機能について、コンピュータの中でのデータの流れ、制御の流れをモデル化した図を用いて話をしました。実際にコンピュータの中はどうなっているのか? というわけで、教室にあるPCの箱を開けてみました。ここで分解するわけにもいかないので、開けてみて、これがマザーボード、これがHD・・・というように見ていく程度です。マザーボードについては、これとは別に用意してみてもらいました。
また、現在使用しているPCの性能を調べようということで、コントロールパネルから、CPUの性能、メモリの大きさ、マイコンピュータからHDの容量などを調べてもらいました。
最後にコンピュータの入出力装置について、挙げてもらいました。これは生徒の方からかなり挙がってきます。
第14回・ソフトウエア
これも定番ですが、「コンピュータ、ソフトがなければただの箱」 に始まってソフトウエアの役割について話をしました。また、IT用語辞典 のようなサイトの存在を知ってもらうという意味もこめて、これを用いて、「OS」の意味と種類について調べてもらいました。トロンについてもちょっとだけ。
応用ソフトウエアの話では、Vectorソフトウエアライブラリのソフトナビを覗かせてもらいました。様々な分野にわたって、ソフトウエアが作られ、活用されていることを見てほしいと思いましたので。ソフトウエアの入手方法ついて、フリーソフトとシェアウェアの違い、これに関連して著作権の話、ダウンロードによるものとパッケージによる販売などについても話をしました。また「情報B」を選択した生徒たちということも意識して、ほしいソフトがなければ自分で作ってしまおう、更にここで他の人に提供することもできますと、投げかけてはみましたが、・・・。
第15回・表計算ソフトの基本操作(1)
ここから4回にわたって、教育実習生さんに授業をしてもらいました。
表計算ソフトExcelとはどういうソフトで、どういうことができるのかという話、簡単なデータを代入して基本操作をしてもらう。SUM関数、AVERAGE関数の使い方をいうことで、簡単な表を作成して合計や平均を出してもらうなどです。
第16回・表計算ソフトの基本操作(2)
前回の続きということで、文化祭を題材にした表を用いて、売上合計の計算、平均値の算出など関数の扱い、並びに数式の扱いなどについて、学習をしました。
第17回・プログラミングの導入
Excel VBAを用いて簡単なプログラミングの導入をしました。最初は、VBAとは何なのか、これを使うとどんなことができるのか、を具体例(成績一覧表、ボタン1つで20点以下のものを赤く塗る)を示しながら説明します。
次にVBAのプログラムコードの記述の仕方を説明し、「Hello World」ではありませんが、A1のセルに「1」を出力するだけの簡単なものを入力、実行してもらいます。そしてそれを用いて、プログラムを書くときの約束などを説明していきます。
第18回・プログラミングの基礎
前回の続きですが、「for ~next」文の意味と使い方を説明し、1から10までを足していくプログラムを作成してもらいました。これができると、次はこれを改良して1から10までの積、つまり10!を計算させるプログラムを作成してもらいました。単に「x=x+i」を「x=x*i」に直すだけではなく、変数iの初期値「x=0」を「x=1」に直さなければならないということに気付かない生徒もいて、悩んでいました。
ここまでで教育実習生の授業は終わりです。

第19回・アルゴリズム(1)
こじこじ 今日は、アルゴリズムの授業をします。
ではさっそくですが、カレーライスを作る手順を書き出してみてください。我が家流でいいですよ。 ただし、作る人は一人ね、野菜サラダも添えてもらおうかな?
-(何で情報の授業でカレーライスなんだと思いつつ)
多くの生徒は、手順に番号をつけて、箇条書きにしています。-
こじこじ では何人かに発表してもらいます。
ある生徒 野菜を洗って切ります。お肉と野菜を炒めてから煮込みます。 ある程度煮込んだらカレールーを入れてできあがりです。
こじこじ なるほど、ところでごはんは?
ある生徒 えっ! ごはん? これから炊きます・・・。
こじこじ 時間と資源は有効に使いましょう。
ある生徒 私はまずご飯をといで炊きます(炊飯器)。 次にカレーを作ります。煮込んでいる間に野菜サラダを用意します。そしてできあがったろころで盛りつけをします。
こじこじ -ホワイトボードに、ごはん、カレー、サラダの3系統を示しながら-
今、言ってもらったのを図に書くとこんな感じかな、これだと無駄なくできたてのおいしいカレーライスを 食べることができそうですね。このように何かを行うときには段取りというか手順が大切ですね。 特にコンピュータに命令を出すときは、きちんとした手順で指示をしてやらなければなりませんし、 無駄のないすっきりとした形が望ましいわけです。
次に、アルゴリズムらしく、うるう年判定の話をしました。 西暦年号が、4の倍数、100の倍数、400の倍数であるかどうかによって、うるう年の判定をしていくものです。 内容を理解してもらったところで、できあがりのプログラム(ExcelVBAで作った簡単なものです。西暦年号を入れると、結果を返してくるもの) を提示して、コンピュータがうるう年判定をしている様子を見せました。 そして、次にコンピュータがどのような手順で判定しているのか、 図を書いて整理してみようということで、 フローチャートを提示しました。フローチャートということばは紹介しましたが、 あくまでも図に書いて考えようという発想です。ですから流儀にはこだわらず・・・。 判定結果を入れる変数xの値と、そのxの値によって返すメッセージの覧を空欄にしておいて、 考えてもらいました。うるう年判定の仕方がきちんと理解されていれば、 埋められるかな?
そして今度はそれに対応するプログラムコードを示して、やはりいくつかの空欄を埋めてもらいました。 時間が厳しい状況でしたので、実際に入力をして動かしてみるということはできませんでしたが、 手順を考えて、何らかの形で図式化し、プログラミングをしていくという流れは、 わかってもらえたかな? というところです。
第20回・アルゴリズム(2)
期末テストの返却と解説、講評をしました。
後半、充分な時間がとれなかったのですが、アルゴリズムの話をしました。
生徒たちに、シャッフルした13枚1組のトランプを配ります。 そして、カードの番号の大きい順(もしくは小さい順)に並べ替えてください、と指示します。 コンピュータにやらせることを想定して、手順をひとつひとつ追ってもらいました。
そして、どのような方法で並べ替えをしたかを順番に発表してもらいました。
生徒たちからは、予想以上にいろいろな方法が出てきました。
- 一番小さいものを選びだす。残ったものの中からまた一番小さいものを選び出す、以下その繰り返し。
- 一番大きいものを選びだす。残ったものの中からまた一番大きいものを選び出す、以下その繰り返し。
- おおざっぱに大きい集団と小さい集団に分けて、その後もっと細かく順番に並べていく。
- 最初にとった1枚を基準にする。2枚めが1枚目より大きいか小さいかによって左右にふりわける。 3枚めは、まず1枚めと比較し大小を判定し、そこに2枚目があれば、 2枚めと比較して大小を判定しておく場所を決める、以下その繰り返し。
- 端から2枚ずつ比較して、その大小関係によって入れ替えていく。
- 一番小さいものと一番大きいものを選び出す。残った中から1枚取り出し、どちらに近いかで おく場所を決めていく、以下繰り返し。
人によって違うものですね。他のグループの発表を聞きながら、なるほどねえという声も聞こえました。
13枚のトランプなら、どの方法を用いてもさほど差はでませんが、 大量のデータの並べ替え(ソート)をする際には、どういった考え方を用いるかによって、 使うメモリーの量や速さに大変な差がでる場合があるということで、 いろいろなソートアルゴリズム にあるJAVAアプレットを活用させていただきました。ここにある代表的なソートアルゴリズムの考え方を説明し、 その動作をみました。最後にこれらを1画面で比較すると、 クイックソートがダントツで早いことや、データの数が多くなるとバブルソートが極めて 不利になることなどが、よくわかります。 同じことをさせるにも、そのアルゴリズムによってこれだけ差がでるということ、 優れたアルゴリズムが求められる理由がわかってもらえたかな?
では、夏休みをはさんで、また9月に会いましょう。


 戻る
戻る