第7回・Webデザイン レイアウト
1年生の時に、必修「情報A」でWebページ作成の勉強をしました。
その時は、ほとんどの生徒が初めてであるということもあり、
伝えたい内容をいかに伝えるかということで精一杯だったと思います。
今回はそれをふまえ、デザインの勉強などもして、よりハイレベルな
Webページを作ることを目指します。
*レイアウトの工夫*
今回はレイアウトを中心に、以下のようなサイトを鑑賞しながら、どのような工夫がなされているか、生徒たちに問いかけをしながらまとめてみました。
- 表組みタイプ
「YAHOO! SHOPPING」のように、 多くの場合見えない表組みによって、情報が整然と整理されているもの、新聞社のサイトやカタログ的なサイトに多くみられるタイプ。
- センタータイプ
「伊勢佐木町商店街」のように、中央にイラストや写真を配置し、余白もとって、印象的なページにしています。このページの場合、一定時間がたつと次のページにジャンプするという工夫もされおり、トップページのつくりとして使うというのもいい方法かなと思います。
- ヘッダメニュータイプ
「セブンイレブン」のように、 上部をフレームで仕切って、メニューを出すタイプです。 サイトの内容がひととおりわかるので便利です。このサイトは下のフレームを更に分割して情報を整理しています。このようにフレームを使って画面を分割して使うことで、メニューを常に出しておくことや、内容を分けることができる反面、個々のフレームがどうしても狭くなってしまうというデメリットもあります。
- 左インデックスタイプ
「ハーゲンダッツ」のように、 フレーム分割により、左側にメニューをおくタイプです。 また、このページは写真を切り替えることで、商品を印象づけています。
- 自由タイプ
「ナショナル」のように、 クリッカブルマップを使って、リンクボタンを自由に配置してあるタイプ。
- 動画タイプ
「LOUIS VUITTON」のように、 動画を使って、非常に印象強くアピールしているタイプで最近多くのサイトで見ることができます。 動画を盛り込む方法として最近注目されているFLASH、簡単なものではgifアニメーション、インタラクティブなものを作る方法としてJAVA、java scriptなどを紹介しました。これらは、読者にアピールする点では効果的ですが、見る側の環境によっては、つらい面もでてくるということも話をしました。
「WebデザインBook」坪内真理編著 成美堂出版 を参考にさせていただきました。
*クールなサイトを探せ(レイアウト編)*
今度は各自が、様々なサイトの中から、レイアウトという観点からデザイン的にかっこいいと思うサイト、これは工夫されているなあと思うサイトを探してきてもらいました。
今まで、デザインという点であまり意識をしていなかったと思いますので、
いつも見ているようなページでも視点を変えてみるとまた感じ方も違うようです。
また、デザインという視点でみると、これは良くないというページも目にとまるようです。
サイト名、URL、スクリーンショット、特徴をまとめてもらいました。
なかなか充分な時間もなかったので、それぞれ日頃見ているサイトを中心にレポートをしてくれました。中には珍しい右インデックスタイプを探してくれた生徒もいました。

第8回・Webデザイン カラーデザイン
*カラーデザイン*
今回は色について勉強しました。
美術室から「色相環」のパネルを借りてきて、それを見ながらまずは色の持つイメージについて生徒とやりとりをしながらまとめをしていきました。
暖色系の色の例として、デニーズ、ジョナサンを挙げさせていただきましたが、おいしそう、楽しい、暖かそうということばが生徒から出されました。寒色系の例としては、本校のホームページを挙げましたが、一般に学校関係は知的な雰囲気を出すためにブルーを基調にしたものが多いことなどを話ましたが、生徒からはクール、さわやかなどのキーワードが出されました。中間色については、なごみ、いやしなどのことばが出されました。
Webページを作る際には、内容に照らし合わせて、色のもつイメージを上手に使っていくことが大切ということでまとめをしました。
次に色の組み合わせについてですが、
ゴティバ、
メナード化粧品を例に同系色、類似色を使っていくと、失敗がなく落ち着いた感じに仕上げることができるとしました。
メナード化粧品については、白を基調にして清潔感を出していることなどにも触れました。
反対色の例としては、中華 翠香園、
Nakajo's クリスマスを挙げました。目立たせるには効果的ですが、面積比や使い方に注意しましょうとしました。
全色相の例として、
マリィ・プリマヴェラの占い
を挙げましたが、生徒からはカラフルで楽しそうと言う声があがっていました。
更にグラデーションなども上手に活用すると、カラフルである上に統一感も出ていいかなと話をしました。
最後に背景と文字との配色です。以下のような組み合わせパターンを見せて、どの組み合わせが見やすい、みにくいなど意見を出してもらいました。
|
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
|
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
|
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
これはくろです。 これはあかです。 これはみどりです。 これはあおです。 これはきいろです。 これはむらさきです。 これはみずいろです。 これはしろです。 |
柄のある背景については、文字が埋もれてしまわないよう、
基本的にはトーンを落としたものを使うことなどを話しました。
また、かつて私はWeb ページの中で
「青い部分の面積を求めなさい。」という問題を出したら、
ある方から貴重なアドバイス
「どこが青い部分か、わからない人がいるので、そういう表現は避けたほうがいいですよ。」
を受けたことがあります。
言われて初めてはっと気がついたというこの体験談を話し、
それではどういう工夫をしたらいいと思う? と問いかけて見ました。
生徒から返ってきたのは、斜線を入れる、記号で指示するなどでした。
(因みに私はこのとき、斜線を入れました。)
このように色の使い方ひとつをとってみても、様々な環境で様々な人がWebページを見ているということを念頭においてほしいということを話し、「インターネットバリアフリー」という考え方にも触れました。
目の不自由な人は、インターネットをどういう風にして見ているか知っている? と問いかけると、
誰も答えられませんでした。読み上げソフトというのがあって、それで読み上げるんだよ、だから画像ばっかり並べるのもね・・・と話をしました。
*クールなサイトを探せ(カラーデザイン編)*
様々なサイトの中から、今回は「カラー」という観点でかっこいいと思うサイトを探してきてもらおうと授業計画を立てていたのですが、諸々の事情により、
時間切れとなってしまいました。

第9回・Webデザイン フレームによる画面分割
前々回、レイアウトの学習でとりあげたフレーム分割による左インデックスタイプのページを作る実習をしました。このタイプの特徴、メニューを常に左側に出しておくことで、そのサイトの全体像がわかりやすいということを確認してから実際に作業にはいりました。
*フレームによる画面分割*
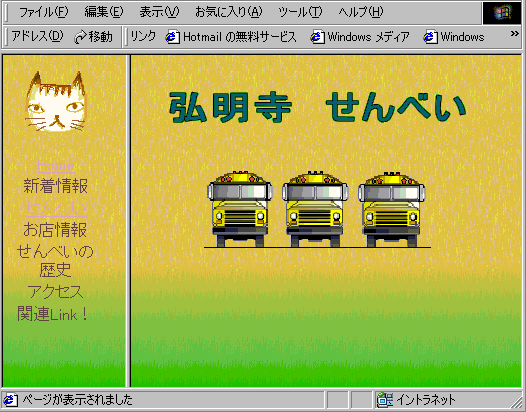
「弘明寺 せんべい」という架空のお店のホームページを作るという想定で始めました。
最初は左インデックス部分のページ(menu.htm)を作ります。ホームページビルダーの使い方を思いだしながら、背景の設定、画像の挿入、表組みによるメニューなどを盛り込みました。
次に右側のメインフレームの部分(top.htm)を作ります。
原則として背景画像は先ほどと同じものを使い、ロゴによるタイトルの挿入、画像の挿入などをしました。
リンクの実習をするために、3枚目としておせんべいの紹介ページ(senbei.htm)をこれは自由に作ってもらいました。
そしていよいよフレームページ(index.htm)の作成です。 横2分割で割合を設定し、左側には「menu.htm」、右側には「top.htm」を配置します。 これでだいぶ雰囲気がでます。フレームを使う際の背景画像の使い方についても注意をしました。 つまり柄の入り方によっては、フレームが邪魔をしてしまうので、大きな柄は避けるということなどです。更にそれぞれ、「left」「right」というフレーム名をつけました。
次にリンクの設定です。メニュー部分のせんべいの文字から、「senbei.htm」にリンクを挿入しますが、ただ単純にリンクを挿入しただけだと、どういうことになるか? 実験をしてみました。左インデックスの狭い部分に「senbei.htm」が表示されてしまいます。それではどうしたらいいか? ターゲットを「right」に設定すればよいということで、ターゲットの意味を理解してもらいました。では、メニューのHOMEという文字から先ほどのトップページに戻るように設定してみて! というと同じような要領ですぐできていました。
こんな感じに仕上がりました。(ある生徒の作品です。)

*班編成*
2学期以降は、2〜3人ずつのグループに分かれて、弘明寺タウンのホームページを作るというプロジェクトに取り組む計画を立てています。そのための班編成をしました。

第10回・gifアニメーション
動く素材作りということで、ホームページビルダーのウェブアニメーターを利用してgifアニメーションを作る実習をしました。
*基本の絵を描く*
私が作った見本を提示してイメージを持ってもらった後、基本となる絵を描くことから入ります。
基本の絵が描けたら、gif形式で保存をし、背景の透明化をしました。
規定のアニメーションをつけるなら、アニメーションウィザードでアニメーションのパターンを選ぶことで、完成です。htmlファイルに貼り付けて、ブラウザで確認です。
*動きをつける*
オリジナルなアニメーションを作るには、パラパラ漫画と同じ要領で、必要な枚数分の絵を用意しなければなりません。基本の絵を少しずつ変化させて、ファイル名に番号をつけて保存をしてもらい、最後にそれを統合させました。特に私の方で指導したわけでもないのですが、生徒たちは短いながらもストーリー性をもたせようとしているようでした。
作品をいくつか紹介します。
|
|
|
バルーン | FOX | DRAGON |




 戻る
戻る