
Weekend Mathematics/情報/「情報A」の授業3(2002年度)
第33回・Webページのしくみとhtml
今年も1年間の総まとめとして、Webページの作成に取り組むことにしました。
各自テーマを決めて作成してもらいますが、一番重要かつ困難なのがこのテーマ設定です。
最初の時間にはこの課題の概要について説明し、これから約1ヶ月の間に、自分を振り返り、
テーマを決めてほしい旨伝えました。
昨年の例や、ヒントになるようなものを何項目か例示しました。
後半は、htmlファイルがブラウザによって表示されることを見てもらいました。
自己紹介ページということでごくごく簡単なhtmlファイルを全員に配り、
それをソース表示し、大まかな構造、タグの意味などの説明をしました。
次に、自己紹介の部分を入力してもらい、上書き保存、
ブラウザで更新して、変更が反映されていることを確認しました。
背景色の指定などを変えて、色の変化を確認したりもしました。
予め、<IMG SRC="profile.gif" ALT="profile">というタグを書き込んでおいたのですが、
画像ファイルがないので、×マークが表示されていました。
ワープロと違って画像そのものを貼り付けるのではなく、ファイルで指定するということ、
そしてその指定したファイルがないから表示できないのだということを説明しました。
ワープロと似ているところ、違うところを意識して話しました。
次に1学期に作った似顔絵ファイル(gif)をこのhtmlファイルと同じフォルダに移動させ、更にファイル名を「profile.gif」に変更してもらいました。
そしてブラウザの更新ボタンを押すと、似顔絵の登場! というわけです。

第34回・ 作成ソフトによるWebページ作成
本校の情報処理室には、IBMホームページビルダーが用意されていますので、
今回からはこれを使ってWebページを作成していくことにしました。
1回目は、ホームページビルダーの基本的な使い方、基本設定の仕方、見出し、文字、画像、水平線の
挿入などを実習しました。いろいろな柄の壁紙に、BGMをつけたりして、楽しそうに作業をしていました。
また、編集モード、htmlモード、プレビューモードの違いも見てもらいました。
最後に保存ですが、ワープロと違って使った部品(壁紙やBGMのファイルなど)も一緒に保存しなければならないということを説明しました。

第35回・ 作成ソフトによるWebページ作成 その2
今回は「学校紹介」をするサイトのtopページを作るという想定で実習しました。
背景等の基本設定をした後、タイトルを「ロゴ」で入れました。
次に表組みでメニューを並べてもらいました。左の列にはリストマーク入れました。
プレビューモードで表を確認した後、編集モードに戻って枠線を消しました。
これですっきり整然とメニューのできあがりです。
再びプレビューモードで、表の枠線が消えているのを確認しました。
次にリンクです。「profile」という文字から前回作成した「profile.htm」へのリンク、更にリストマーク(画像)からとリンクの設定をしました。
そして、実験!
クリックしたときに、ぱっとページが切り替わる、結構感動しますよね?
生徒たちも喜んでいました。
ホームページビルダーを完全に終わらせて、ブラウザからファイルを開き直してリンクの確認もしました。この方が雰囲気がでますよね
早いクラスでは、『今度は逆に「profile.htm」から「top.htm」への戻りリンクを設定してごらん』というと、さっそくビルダーで「profile.htm」を開き、設定していました。さすが、覚えが早い。これで両方のページを行き来できるようになりました。

第36回・ 作成ソフトによるWebページ作成 その3
Webページを作成する際に、素材集めが必要になるかと思います。
その1つの方法として、フリー素材サイトの利用の仕方について扱いました。
他人の著作物を利用する際にはどのようなことに配慮しなければならないのか、ということを
わかってほしいからです。
「ふぁんし〜・ぱ〜つ・しょっぷ」さんの了解を得て、利用させていただきました。
まずはどんな素材があるか見てもらいました。あちこちで、「わぁー、かわいい」「ねえ見てみてこれいいねえ」「これ使いたーい」という声が聞こえます。
それでは使わせていただきましょうということで、
「ふぁんし〜・ぱ〜つ・しょっぷ」ご利用のお約束を読むことから始めました。
必ず「使用上の注意」を読んで、それに従って利用させてもらわなければならないということです。
次に使わせてもらいたいと思う画像をダウンロードしてもらいました。
「ふぁんし〜・ぱ〜つ・しょっぷ」のロゴ も忘れずに。
も忘れずに。
そしてそれらの素材を使って、Webページの作成をしました。
ホームページビルダーを使うのにも慣れてきた様子です。
壁紙を使い、イラストを配置し、アニメーションになっているラインを入れて・・・・。
かわいい素材を楽しそうに編集していました。他人の著作物ですから、改変はしてはいけないということも注意しました。
ひととおりできたところで、ページの最後に次のような文章を入れてもらいました。
「このページの素材は、そしてもちろん、ロゴの部分にリンクを挿入します。 これが使わせてもらう側の最低限のマナーだよということです。のものを使わせていただいています。」
他人の著作物を無断で利用してはいけないこと。
(あなたが一生懸命時間とエネルギーをかけて作ったものを、他人があたかも自分のものであるかのようにしたら、きれちゃうでしょう? と言うと皆うなずいていました。)
ただし本人の了解(許諾)をとって、
その範囲内で利用することは許されるので、利用したい場合はその手続きをふむこと(例文を示して)などのまとめを最後にしました。
また、個人情報の扱いについて、本人も含めて充分な配慮が必要であるということも注意をしました。

第37回・ ディジタルカメラ
ディジタルカメラで写真を撮り、それをコンピュータに取り込むという実習をしました。
最初に、記憶媒体であるメモリーカードを見せて、これに画像が保存されていくことなど、
ディジタルカメラの特徴などを簡単に説明しました。
次にクラスを5班に分け(ディジタルカメラが5台しかないので・・・。)、
各班に1セット(本体、電源ケーブル、USBケーブル、マニュアル)ずつ貸し出しました。
しばらく時間を取って班の中で自由に撮影してもらいました。
使い方がわからなければ、マニュアルを見ながら班で相談しなさいとしました。
(マニュアルを読むのも勉強!)
プリクラ感覚でしょうか、とても楽しそうに写真を撮っていました。
コンピュータへの転送ですが、USBケーブルでつなぎ、1人ずつ順番に実習してもらいました。
カメラの画像を表示させ、転送します。
そして最後の人はカメラの画像をすべて消去すること、班で協力する光景も見受けられ、予想したよりはスムーズに実習をしていました。
実際に各自Webページの作成をする際には、貸し出し用のディジタルカメラを用意してあるから、
それを使っていい写真をたくさん撮ってきてね、と言うとさっそく借りる算段をしている生徒もいました。

第38回・作成ソフトによるWebページ作成 その3
Webページに活用するための画像の処理について扱いました。
前回ディジタルカメラで撮った画像を使うということで、まず画像ファイルのサイズを確認してもらいました。ほとんどのものが200KB〜300KBでした。
Web上で使う画像は、画質を落としてでもファイルサイズに注意を払う必要があるということを説明、実際にその変換の実習をしました。
解像度を下げる、圧縮率を上げる、グレースケールにする、
それぞれの段階で保存をし、ファイルサイズを見て、小さくなっているのを確認してもらいました。
画質についての比較もしてもらいましたが、人間の目にはほとんど変わりがないという感じです。
こういった加工が容易にできるのもディジタルならではということでまとめました。
次にペイントで画像の作成をし、BMPではなくGIF形式で保存をして活用するということで、
オリジナル壁紙を作りました。
小さい正方形にうすい背景色をつけ(あまりうすいとGIFに変換した際に白になってしまいますが・・・)、自分のロゴを書いてできあがりという簡単なものです。ファイルサイズの比較もしてもらいましたが、GIF形式で保存をすると約50分の1くらいのサイズになります。

←こんな感じ
さっそくこのオリジナル壁紙を使ってWebページを作成しました。
ビルダーの機能を使って、ぼかしを入れたりと効果をつけるとそれっぽくなります。
作ったパターンが連続的に配置されることで、イメージ通り? 予想外な感じ? でもそれぞれ自分のオリジナルということで満足気でした。壁紙もこうして作れるということがわかってもらえればいいかな。
そして、そこに先程のファイルサイズを適切に処理した画像を挿入し、簡単なコメントを添えてできあがりです。
ディジタルカメラで自分たちが撮影したものがこうしてWebページになることで、
段々実感がわいてきたという感じでしょうか。

第39回・Webページのテーマ決めと設計
Webページの作り方基本講座(?)を終え、いよいよ各人が課題に取り組むことになります。
既にこの課題についての説明は生徒にはしてありましたが、改めて確認をしました。
確認した内容は以下の通りです。
- テーマ(例)
- 学校紹介
- 部活動
- 修学旅行、遠足、文化祭などの行事
- 総合的な学習の時間(事業所見学、福祉施設交流体験など)
- 情報の授業で学んだこと
- 大岡高校で学んだこと など
- 私のおすすめ
- おすすめの場所、お店
- おすすめの本、雑誌、映画、テレビ番組 など
- 私の自慢・作品集
- 特技・趣味
- 作品(イラスト、詩など)の披露
- 研究成果 など
- 地域情報
- 私の住んでいる町紹介
- 弘明寺のおいしいラーメンやさん
- 近所にある公園の紹介 など
- 条件
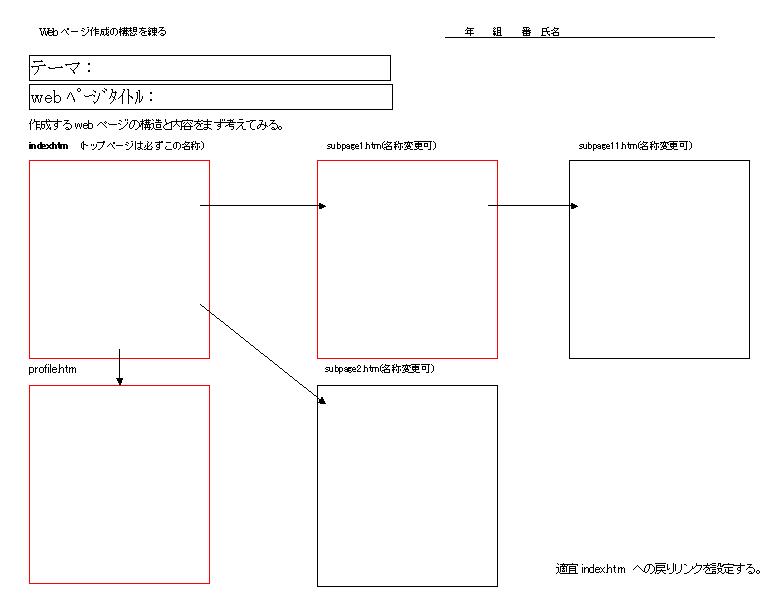
- 最低、トップページ、サブページ、プロフィールページの3ページを作成し、 トップページから各ページへのリンク、トップページへの戻りリンクなどを適宜設定すること。
- プロフィールページには、自分の描いた似顔絵を貼ること。
- 評価の観点
- テーマに沿った適切な内容が盛り込まれているか。
- 読む人にとってわかりやすいレイアウト、表現になっているか。
- 留意点
- 他人の著作物(画像、写真など)を無断で使用しない。
- 個人情報(プライバシー)の扱いは慎重にすること。
次に作成するWebページ全体の設計をしてもらいました。
下の図のような用紙を配り、そこに各ページに盛り込む内容や、
デザインをかいていくわけです。もちろん鉛筆で・・・。
リンクは矢印で示します。
書き方については、私が教材提示装置を使って例示をしました。
Webページを作成する際には、この全体の設計がとても重要だと思います。
これがしっかりできていれば後の作業の見通しも立ちます。
この時間は一切コンピュータには触らずに、この設計に費やしました。
テーマ設定については、1ヶ月ほど前から予告をしておいたので
ほとんどの生徒は、考えてあったようです。
まわりの人と相談したり、悩んだりしながら書いていました。
やはり著作権に関連して、具体的に「こういうことはしてもいいか?」という質問が出ます。
雑誌にあるページをディジタルカメラで撮って載せてもいいか、歌詞を載せてもいいかなどです。
ほとんど「NO」と言わざるを得ません。先方は商売でやっているわけだからね、正式に許諾をとらない限りむずかしいねと話しをしました。

この時間、情報部会の第6回研修会ということで、授業を見ていただきました。
詳しくは、情報部会の研修会

第40回・Webページ作成1
テーマ設定については、かなり前から予告しておいたにも関わらず、決めかねている生徒が何人かいます。あなたの趣味は? 特技は? 好きなことは? お休みの日は何をして過ごすの? と問いかけていきます。そうこうしているうちにテーマが決まっていきますが、どうしても決まらないのならば、「総合的な学習の時間のまとめ」、もしくは「情報Aのまとめ」をしてほしいとしました。(積極的にこのテーマを選んでくれた生徒ももちろんいます。)
テーマ設定は、ある意味本当にむずかしいと思います。自分自身を見つめ、自分の持っているものって何だろう、人に伝えるものが自分にあるのだろうかと考えることになります。
簡単な記録表(B4サイズ)を用意しました。毎回これに、作業した内容と感想を書いてもらい、私の方で点検し、必要に応じてコメントを入れます。毎回これを書くことで、生徒自身が限られた時間を計画的に有効に使ってほしいというねらいからです。そしてもう1つの目的は、40人もの生徒の作業の進行状況をできるだけつかみたいということです。
Webページ作成・記録表
| NO | 月 | 日 | 曜 | 授業で実施した内容 | 感想 | 検印 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | ||||||
| 3 | ||||||
| 4 | ||||||
| 5 | 中間提出 | |||||
| 6 | ||||||
| 7 | ||||||
| 8 | ||||||
| 9 | 最終提出 |

第41回・Webページ作成2
第39回の授業で書いてもらった「設計図」(と授業では呼んでいます)は、毎回配って、作業の傍らにおき、適宜書き加えたり修正してもらい、 授業が終わると毎回提出してもらっています。 Webページ全体と今作成中のページの位置関係がよくわかりますし、作業全体の見通しが立つので、生徒たちは設計図を見ながら作業をしています。更に、私達が指導する上でも役立っています。
「このページからこのページへのリンクをはるなら、まずこのページを作らないとね。」など彼らと話しをする際に、設計図をはさんで指導をするとスムーズです。
「このページのファイル名は自分で考えていいよ。」
「このページは一端保存して、先にこちらの作業をしたら?」
「このページは完成だね。次はどのページ?」

第42回・Webページ作成3
今年もディジタルカメラの貸し出しを始めました。貸し出し用として10台用意したものです。
放課後借りに来て、翌日の朝返してもらいます。日中、教員の方で各自のフォルダに保存します。
2学期末の午前授業のタイミング(教員はこの時期成績処理&会議に追われますが、教員補助員の方が面倒をみてくれました。)に合わせて、
情報処理室を開放して、自由に作業を進めていいとしました。
遅れているなという自覚のある生徒、もっともっといろいろなことをしたくて時間が足りないという生徒が残っていましたが、日によっては40人を越す盛況ぶりで、3日の予定を5日に拡大しました。(1回2時間半)

第43回・Webページ作成4/中間提出
冬休み明けということで、設計図を見ながら各自作業の経過を確認し、続きに取りかかりました。
今日は中間提出ということで、残り10分で中間提出とその確認をしました。
作成したhtmlファイルや画像ファイルなどはすべてまとめて1つのフォルダ
(フォルダ名はユーザー番号hp、例えば1年2組45番の生徒ならば「1245hp」)に保存させています。
まずはその確認、特に「profile.gif」と「index.htm」があるかどうか確認してもらいました。
そしてフォルダごと提出してもらい、その確認です。
じゃーん!
提出されると同時にクラスのトップページに一斉に似顔絵が表示されます。
さらにそこから各自のページへリンクがつながるようになります。
ほとんどの生徒は「合格!」でしたが、中にはファイル名が違っていたり、
指定フォルダに保存されておらず、うまくいかない生徒もいました。
その原因を明らかにして、修正をして、一安心。
そういった間違いを明らかにして修正するため、 未完成ながらお互いの作品を見ることで自分の作品を振り返ってほしいという趣旨で 中間提出をさせたわけです。
提出の準備としては、全体のトップページと各組ごとのトップページ(似顔絵表示つき)を予めサーバーの方に用意し、生徒個人のページにリンクを設定しておく必要があります。
| 全体のトップページ | → 1組(似顔絵profile.gif) | → 各個人のページ(index.htm) |
| → 2組(似顔絵profile.gif) | → 各個人のページ(index.htm) | |
| → 3組(似顔絵profile.gif) | → 各個人のページ(index.htm) |

第44回・Webページ作成5
中間提出のあたりから、かなり盛りあがりを見せます。 生徒たちはチャイムがなる前から情報処理室に来て、作業に集中しています。

授業風景を紹介します。

それぞれの作業に一生懸命取り組んでいます。


中間提出が終わると、全員の似顔絵が表示され、そこからそれぞれのページにリンクがはられます。
(スクリーン)

第45回・Webページ作成6
ディジタルカメラの貸し出しはこの課題の期間中毎日行っていました。
一番多い日は8台、期間中のべ50回貸し出されました。トラブルは1件もありませんでした。

第46回・Webページ作成7
作業の様子がわかると思いますので、生徒の記録表を紹介します。
Webページ作成・記録表(1)
| NO | 月 | 日 | 曜 | 授業で実施した内容 | 感想 | 検印 |
|---|---|---|---|---|---|---|
| 1 | 11 | 28 | 金 | 設計図作成 |  | |
| 2 | 12 | 3 | 火 | ホームページのプロフィールを作成した。 | なかなか難しい事ばかりだったけれど、たくさんいいものを書きたいです。 期待しています。 |  |
| 3 | 12 | 13 | 金 | プロフィールページのつづき。 |  | |
| 4 | 12 | 17 | 火 | ホームページ作成の続き。新しいページを作ったり、前の続きを作成。 | インターネットが出来なかったのでなかなかスムーズにできなかったけれど、できるところをがんばった。 OK! |  |
| 5 | 1 | 9 | 木 | 中間提出 文章をかきまとめた。まだ少ないのでどんどん書きたい。 | まだ少ないから写真や文字を書き入れたいです。 |  |
| 6 | 1 | 14 | 火 | 1ページが完成!! 残りのページも早く終わらせるぞー! | まだ終わらないから家でじっくり考えてから作業にうつりたいです! そうですね。 |  |
| 7 | 1 | 16 | 木 | 2ページ目もだいぶまとまって終わりそうだ!! 次に残りの最後ページを終わらせ画像をはりおわりにする。 | まだ画像ファイルをはっていないので、整理をして次もがんばりたい。 OK! |  |
| 8 | 1 | 21 | 火 | ページはほぼ完成した、いっぱい文章を書いたので疲れた。 | 次は最後の時間! あとは画像ファイルをはるだけ、次で絶対終わらすぞ!! |  |
| 9 | 1 | 23 | 木 | 最終提出 画像をはってだいたい終わった。最後の補習で終わらせる。 | あと少しなので補習でがんばります。 |  |
Webページ作成・記録表(2)
| NO | 月 | 日 | 曜 | 授業で実施した内容 | 感想 | 検印 |
|---|---|---|---|---|---|---|
| 1 | 11 | 28 | 金 | 設計図作成 |  | |
| 2 | 12 | 3 | 火 | プロフィールのところを作った。リンクをはった。 | 作る前は「めんどくさい」と思っていたが、つくっているととてもおもしろい。 |  |
| 3 | 12 | 13 | 金 | 素材集から、アイコンやかべ紙をもらった。リンク集&点字の歴史をつくった。 | 素材集には、いろいろあっておもしろかった。もっとかわいくつくっていきたい。 |  |
| 4 | 12 | 17 | 火 | 一応、ページだけはつくった。 | インターネットが使えなかったので、あまり進めなかった。画像の圧縮のやり方を教えてもらった。 |  |
| 5 | 1 | 9 | 木 | 中間提出 新しく「オススメの本」のページをつくった。 | 自分の好きな本のことを載せるのは、なんだかすごくうれしいです! |  |
| 6 | 1 | 14 | 火 | 本の説明のページをつくった。 | とてもおもしろかった。時間内に終わるか心配。 がんばっください。 |  |
| 7 | 1 | 16 | 木 | オススメの本のページと戻るところのリンクをはった。 | とてもまじめにやった。がんばって終わらせたい。 OK! |  |
| 8 | 1 | 21 | 火 | オススメの本のページと作者さんについて書いたページとでリンクをはった。 | すごく充実した! あと1冊紹介したいので、終わるかどうかドキドキです! |  |
| 9 | 1 | 23 | 木 | 最終提出 ついに最後にオススメしたい本をHPに載せられた!まだ、オススメしたかったけれど時間が・・・。 | やっとできあがった。すごい気持ちがイイです!!!でも、まだやりたいです。 |  |
Webページ作成・記録表(3)
| NO | 月 | 日 | 曜 | 授業で実施した内容 | 感想 | 検印 |
|---|---|---|---|---|---|---|
| 1 | 11 | 28 | 金 | 設計図作成 テーマを決めて設計図作成 | なかなかテーマが決まらなく焦った。でも、何とか決まって良かった。 |  |
| 2 | 12 | 3 | 火 | 少しずつ設計図を書いていき、ホームページ作成に入った。 | 最終提出日まで間に合うか心配なほどわからないことだらけで心ぼそい感じ。 |  |
| 3 | 12 | 16 | 月 | 今日はタイトルを書いて、背景などの色を決めたりした。 | よくわからないところがあったけれど、ホームページを作るのは楽しかった。 |  |
| 4 | 12 | 18 | 水 | 表を作った。表の中に店の名前を入れた。 | ちょっとわからないことあばかりなので不安・・・。でも楽しかったです。次はもっと進みたい。 がんばっください。 |  |
| 5 | 1 | 10 | 金 | 中間提出 全然進んでいないけれど、リンク挿入とページ2を作り保存。 | 全然進んでいないが、がんばる!最終提出までには終わらせたい!まだまだわからないことがたくさんあって・・・不安だ! |  |
| 6 | 1 | 14 | 火 | 今日はとりあえずプロフィールなでページを作った。約6ページまでいった。 | 次は各ページの内容を書いていく! 進んだけれど間に合うかビミョーなところ、次もがんばる! OK! |  |
| 7 | 1 | 17 | 金 | 今日は、プロフィールページの作成。ページ2の作成をした。 | まだプロフィールページしか出来ていないけれど、あせらず作っていきたいです。写真などをちゃんと確認してから作っていく。 |  |
| 8 | 1 | 21 | 火 | 今日はほとんどページ作り。 | 補習に出なきゃ間に合わないけれど、がんばって仕上げていこうと思った。 |  |
| 9 | 1 | 23 | 木 | 最終提出 ページ作り。 | できあがってきたから良かった! でも完全ではない。 |  |

第47回・Webページ作成8/最終提出
最終提出日、各自のtopページから、クラスの一覧ページへの逆方向のリンクを設定し、
再度提出をしてもらいました。そしてサーバー上でリンクの確認です。
早々と完成し1ページずつ最終点検をしている生徒もいますが、
やればやるほど、あれもこれもと思い始め、終わらないという生徒も出てきました。
最終提出の日を前後して、放課後の補習を4日ほど組みました。

 戻る
戻る
 次へ
次へ