はじめに
前期は、Excel VBAを中心にプログラミングの学習をしましたが、 後期は私がメイン担当ということで、Webプログラミングに取り組んで行きたいと思っています。 この科目は、2、3年生向けの選択科目で、今年度は37名の生徒が履修しています。
第1回・科目オリエンテーション・Webぺーじのしくみ・HTMLのしくみ
* 科目オリエンテーション *
(厳密に言うと、10月から後期ですが)後期の1回めということで、科目の目標、スケジュール、 評価の観点、具体的な評価方法などを提示しました。
合わせて、インターネットに関わるプログラミング経験について簡単なアンケートに答えてもらいました。自分のサイトを日々、管理する中で、Perlの経験があるという生徒が1人いました。 それ以外には、htmlの記述も含めて、プログラミングの経験はほとんどないようです。
* Webページのしくみ *
WWWとこれを支える基本技術である、HTML、URL、HTTPなどについては、知識としてもっておいてほしいということで、説明をしました。ブラウザがリクエストをしてから、Webページが表示されるまでの仕組み、Webサーバーの役割などについても説明をしました。更に、Webサーバーで使われいるOSやサーバー用ソフトについても簡単に触れました。
また、Webページを実際にインターネットを通して公開する方法、 多くはプロバイダーなどと契約をして公開することになると思うので、 その場合は、FTPソフトを利用してファイルを転送する必要があるということなどの話もしました。 このあたりの実習も授業の中でできればと思っています。

* htmlのしくみ *
さっそくエディタ(メモ帳)を使ってhtmlを記述してみました。 自己紹介のページという想定で、htmlの基本構造、背景色の指定、文字フォントの設定など を扱いました。 ファイル名に関する注意(半角英数、小文字の統一、拡張子)なども指示し、 保存、ブラウザで確認です。簡単なものでも、ブラウザできちんと表示されるとうれしいものです。ソース表示をして変更、更新する方法も、1度やればすぐに覚えてしまします。
Webページを作る時に、ファイルを置く場所の管理も重要だという話をしました。 ワープロに絵を貼り付けるのとは違い、画像ファイルなども、相対的な位置でファイルを指定するので、後から置き場所を変更するのは大変な作業を伴うことなどを説明し、最初からフォルダ構成をきちんと考える必要があるということです。右図のように、htmlファイルについては、「index.htm」を除くすべてを「htm」フォルダへ、画像関係は「img」フォルダに入れるということにしました。
* ソース表示 *
既存のサイト、本校の公式ページのソース表示を覗いてみました。 検索エンジン向けのキーワード指定や、フレームの指示など、 ソース表示から得られる情報で、そのページの作りを学ぶことができます。
ただ単にWebページを見るだけでなく、このページはどういう作りになっているのだろうかと、 疑問に思ったら、是非ソース表示をしてみて、解析してみましょう、ということで最初の授業は終わりました。
第2回・画像ファイルの扱いとHTMLの基本(1)

* 画像ファイルの扱い *
Webページの作成における画像の扱いについて、「jpeg」「gif」の特徴と違いを中心に話しをしました。
* デジカメ画像(jpeg)の処理 *
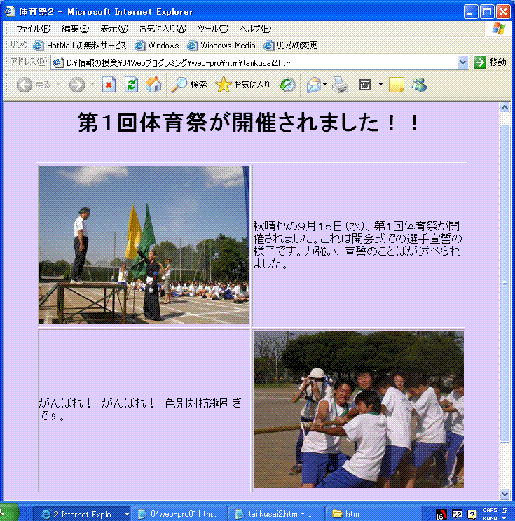
体育祭が終わった後でしたので、体育祭のページを作ろうという目標を掲げて授業を進行しました。 まずはデジタルカメラで撮った画像の処理です。写真を提供し(他の先生の協力も得て100枚くらい用意しました。)、 その中から適当なものを選び、それを処理していきます。 ファイルサイズを確認すると、200KB以上もあり、Webで使うには適切でないことを 説明し、解像度を落としました。その作業の際に、「jpeg」については、圧縮率も変更についても指摘しました。* 相対参照アドレス *
画像の下準備が終わると、ページの作成ですが、画像を挿入するための<img>タグの使い方の説明と、 画像ファイルの指定に相対参照アドレスを使うということを説明します。 特に今回は、htmlファイルは「htm」フォルダに、画像ファイルは「img」フォルダにと分けて整理していますので、 ファイルの指定は、例えば「../img/taiikusai01.jpg」というようになります。1階層上がってから、フォルダの指定、ファイルの指定ということになります。こうして相対参照アドレスを意識させていきます。
* 表の作成 *
ただ、画像を置いただけでは、レイアウト的に見栄えがしないので、表組みをすることにします。 境界線をあえて表示させる形で、表組みのタグ<table><tr><th><td>などの使い方を説明していきます。 ソース例を印刷したものを配布し、タグをマークさせることで、表の構造を理解してもらいます。
それぞれが選んだ画像にコメントをつける形でページを作成していきます。早い生徒には、文化祭のページも作成してもらいました。
第3回・HTMLの基本(2)・gifアニメーション

* 画像の作成とgifファイル *
Webページを作成するにあたっては、素材集サイトなどで提供されているものもありますが、 基本的にはイラストや背景画像なども自分で作る、作れるということで、 それを知ってもらうという意味もあり、似顔絵を描いてもらいました。 プログラミングの授業なので、普段コードを入力することが多いのですが、 今回はお絵描き、皆楽しそうにやっていました。 ペイントを使って描いたものをそのまま「bmp」形式で保存、そして「gif」形式で保存したものと ファイルサイズを比較すると、10倍も違うものすらありました。 「gif」ファイルで保存、色落ちすることで「gif」は色数が限られていることも実感、 最初の授業で作成した自己紹介のページに<img>タグで挿入しました。

* gifアニメーション *
動くコンテンツの簡単なものとして、gifアニメーションを作りました。 お絵かきの延長で、パラパラ漫画の1コマ、1コマを描いていきます。 原型となる絵ができれば、少し変えて保存、また少し変えて保存・・・の繰り返し ですからさほど大変ではありません。 教室にインストールされている(Webページ作成では一切使っていませんが) ホームページビルダーの「gifアニメーター」を使って作成しました。 コマ数分用意したものをパラパラ漫画にしたものと、原型1枚に対して規定の動きをつけるものと 、2種類のアニメーションを作ってもらい、かつそれを表示するためのhtmlファイルも作ってもらい、 動きを確認します。
最後にgifアニメーションを作るためのフリーソフトなども紹介しました。 意欲と環境のある生徒は、自宅でも発展的に学習できるということを念頭に置いています。
第4回・HTMLの基本(3)

* トップページの作成(ハイパーリンクの挿入) *
今日はリンクの設定を中心に行いました。それぞれ自分のトップページ(index.htm)を作るという設定で、 表の作成の復習を兼ねて、今まで作ったページへのリンクを入れていきます。 リンクの設定には、相対参照アドレスを入れなければならず、例えば自己紹介ページだと、「htm/profile.gif」になるということも確認しました。トップページ(index.htm)だけは、「htm」フォルダには入れず、自分のフォルダの直下におきますので、今までと相対参照が微妙に変わってきます。
それができたら今度は前回の復習で、自分の似顔絵を表示(img/profile.gif)させ、画像から自己紹介ページへのリンクを挿入しました。
さらに、自己紹介ページ、体育祭ページ、gifアニメーションページからの戻りリンクの設定もしてもらいました。 こちらは相対参照アドレスが、1段上の階層ですから「../index.htm」になります。
そしてトップページの一番下には、「作品のページへ戻る」を作ってもらいましたが、これはサーバーにアップロードして初めてリンクが生きるものなので、この段階では機能しません。
第5回・サーバーへのアップロード・クリッカブルマップ
* サーバーへのアップロード *
今回Webサーバーは、Windows2003サーバーのIISで立てました。 公開用のフォルダに、各自のホームディレクトリを予め設定しておき、 そこへファイルの転送をしてもらいました。 そして、WebサーバーのIPアドレスを打って、ブラウザから動作確認です。 「作品ページ」に、全員の似顔絵が表示されるはずで、さらにそこから 各自のページへのリンクが設定されているのですが、 1回で全員がOKという状態にはなかなかなりません。 似顔絵が表示されない、クリックしても自分のページにとばない・・・、 原因は様々ですが、多くはファイルの置き場所の間違い、ファイル名の不正確さです。 そのあたりを中心に確認をしてもらいます。
* クリッカブルマップ *
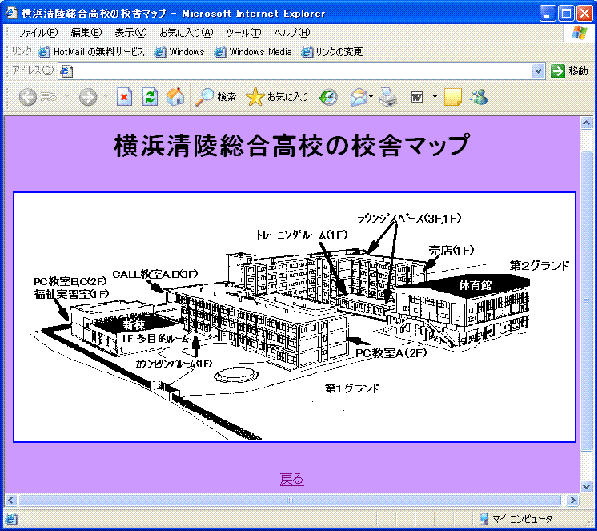
画像からのリンクの設定は、前回実習しましたが、その応用としてクリッカブルマップを 取り上げてみました。これは画像の一部分をクリックすることで、他のページなどにとべる機能です。 以下にあるような学校の校舎マップを使って、各施設のページ、 グラウンドのページ、コンピュータ教室のページ・・・へとリンクを設定してもらいました。 クリッカブルマップを設定するには、画像に座標を設定して、それを読み取らなければなりません。 数学と違って、y座標は下向きに読んでいくことなどを注意しました。
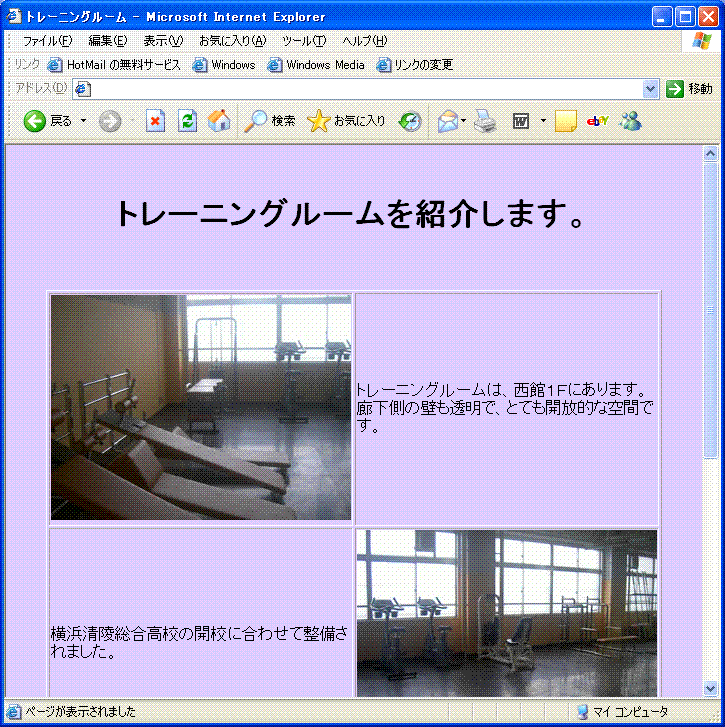
そしてこれができあがると、 今度はリンク先のページを作ります。各施設の写真を 予め何枚かずつ用意しておき、その施設の説明ページを作ってもらいます。 もちろんマップへの戻りリンクも挿入します。
第6回・HTMLの復習
* HTMLの復習 *
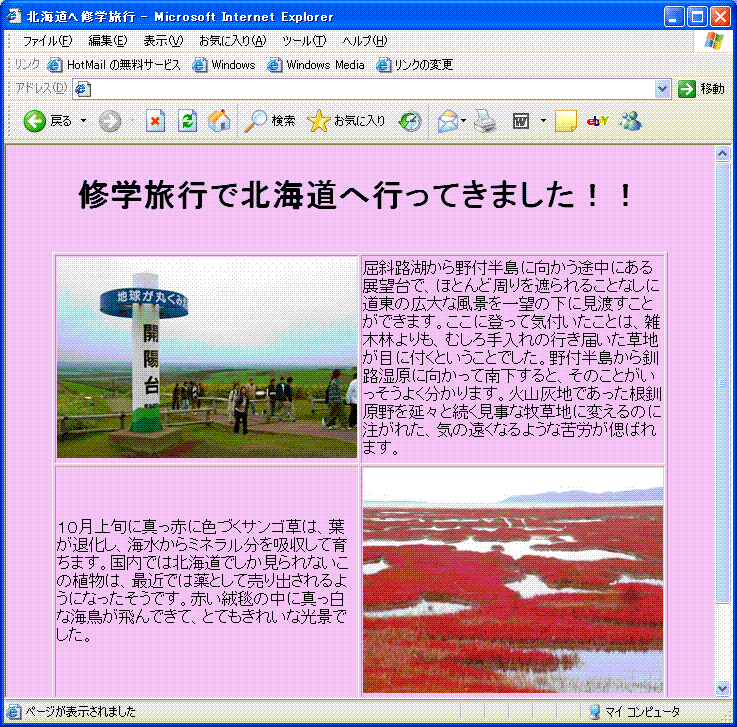
今まで学習したことの復習といいう意味で、2年生は修学旅行を題材に、 3年生は遠足を題材にして、各自工夫をしてページを作成してもらいました。
第7回・JavaScript(1)
* JavaScriptとは *
クライアント側で動くプログラムとして、JavaScriptを取り上げました。 ブラウザとエディターがあれば実習でき、特別なツールを必要としないので、 扱いやすいと思ったからです。これは、興味を持った生徒が自宅ですぐにでも 実習できるという点でも必要な条件です。
JavaScriptの特徴、クライアントサイド、ブラウザで実行されること、 インタープリタ型の言語であること、HTMLに埋め込んでいくこと、 コードを隠せないことなどを挙げました。
* JavaScriptのコードを書いてみる *
JavaScriptに関する基本的な知識を得た後、さっそく実習です。 今日は、コンピュータの持っている時計から 日時や時間を読んで、それを表示させるというものです。 また、時間によってメッセージを変えるということもしました。 if文による条件分岐ですね。
課題が終わった生徒には、来年のお正月までのカウントダウン、 卒業式までのカウントダウンを表示できるようにしてもらいました。
最後は、各個人のトップページからのリンクと戻りリンクの設定、 そしてサーバーへのアップロードです。 このあたりの作業はだいぶスムーズになってきました。
第8回・JavaScript(2)
* スラードショー *
一定時間ごとに画像を切り替えていくスラードショーを作成しました。 一定時間ごとに定義した関数を実行することや、 その関数の中で画像を指定する変数を定義しそれを順次変えていくことなどを 具体的なコードを提示しながら説明しました。 その後、表示する画像の枚数を増やしたり、切り替えの時間指定を変更したりしてもらいました。
* ランダムな背景色 *
後半は、更新をかける度に背景色を変えるというしくみに挑戦しました。 まずは、乱数の扱いについてです。色を8通りにしたいので、0〜7までの 数字を均等かつランダムにだすしくみについて説明をしました。 また、8色を指定するために、配列を使いました。 早い生徒には、色数を増やしてもらいました。 そんなちょっとした変更でも、プログラムの1行1行が意味することを 理解していないとできません。
さらに、発展問題として、画像ファイルを8枚、配列で定義し、 更新するたびに、ランダムに画像が表示されるしくみを作ってもらいました。 最後は時間ぎれ状態でした。
いつものように、個人のトップページからのリンクと、戻りリンクを設定し、 サーバーにアップして終了です。
第9回・JavaScript(3)
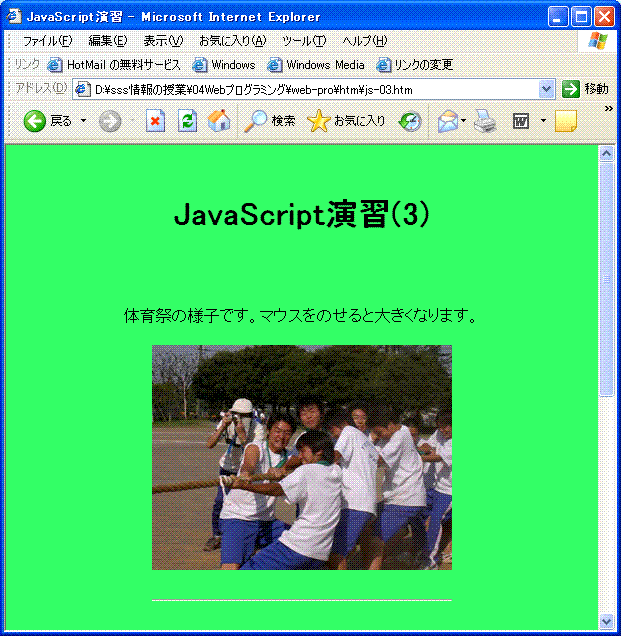
* マウス操作によって動きをつける *
今日は、冬休みを控えての保護者面談のため、授業は1時間でした。
マウスの操作によって、画像を大きく表示したり、説明のコメント文を表示させたりということをしました。 JavaScriptの中で、それぞれ関数を定義しておき、それを画像表示の際に呼び出す形のプログラムになります。








 戻る
戻る
 次へ
次へ