 <メッセージ>
<メッセージ>Weekend Mathematics/情報/「プログラミング基礎」の授業
第9回・ Visual Basicの基礎
2学期以降は、Visual Basicを扱うことにしました。
簡単なものでもいいので、作品を作ったという感覚を持ってほしいと思ったからです。
授業の内容は、実教出版の「30時間マスターVisual Basic」を参考にさせていただきました。
まずは、Visual Basicの起動の仕方、初期画面に現れるツールボックス、プロジェクトウィンドウ、プロパティウィンドウ、フォームなどの説明を簡単にしました。
次に、Visual Basicではこんなことができるよ、いずれ皆にも作ってもらうよということで、
もぐらたたき、スロットマシン、お絵かきソフトなどをデモしました。
 <メッセージ>
<メッセージ>
いよいよVisual Basic体験ということで、ボタンを押すとメッセージが出るという簡単なものを作成しました。
Formに、ラベルとコマンドボタンを2つ配置し、それぞれのプロパティを設定します。
ラベルについては、Captionをなしに、FontとForecolorを適宜。
コマンドボタンについては、Captionを。
ユーザーの動作に応じて動作するイベントドリブン(イベント駆動)であること、
その動作を記述していく方法について説明をしました。
今回記述したコードは以下の通りです。
Private Sub Command1_Click()
Label1.Caption = "Hello World!"
End Sub
Private Sub Command2_Click()
End
End Sub
|
保存です。FormとProjectの2段構えで保存をすること。
今後、画像ファイルなど素材を使うこともあるので、必ずフォルダを用意してその中に
保存していくように指導をしました。
最後にEXE(実行)ファイルの作成をしました。
Form、Project、EXEとのファイルサイズの違い(当然EXEは大きい)などを見てもらった後、
EXEを実行しました。
VBがなくても1つのアプリケーションとして、単体で動くということを確認してもらいました。
残り5分、別なメッセージを出すボタンと、クリアするボタンを作ってもらいました。
Private Sub Command4_Click()
Label1.Caption = ""
End Sub
|
 <画像の切り替え>
<画像の切り替え>
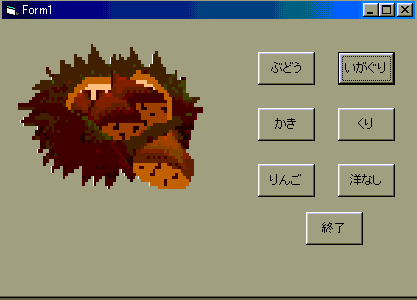
2時間目は、ボタンによる画像の切り替えです。
完成品を見せてイメージをもってもらった後、画像ファイル(6種類のくだもの)を配りました。
オブジェクトは、イメージが1〜7、コマンドボタンが1〜7
次にオブジェクトのプロパティ設定です。
イメージの1〜6はくだものの画像ファイルを指定、Visible False(実行時には表示しない)
イメージ7はStrech True(サイズに合わせる)など、プロパティとその設定内容の意味などを説明しながら設定していきます。
コードの記述は以下のようになります。
Private Sub Command1_Click()
Image7.Picture = Image1.Picture
End Sub
Private Sub Command2_Click()
Image7.Picture = Image2.Picture
End Sub
Private Sub Command3_Click()
Image7.Picture = Image3.Picture
End Sub
Private Sub Command4_Click()
Image7.Picture = Image4.Picture
End Sub
Private Sub Command5_Click()
Image7.Picture = Image5.Picture
End Sub
Private Sub Command6_Click()
Image7.Picture = Image6.Picture
End Sub
Private Sub Command7_Click()
End
End Sub
|
Private Sub Command1_Click()
Image7.Picture = Image1.Picture
Label1.Caption = "ぶどうのおいしい季節です。"
End Sub
|
なぜか悩んでいる生徒がいるので、どうしたのかと思いきや、 画像を消すボタンを作りたいというのです。 なるほど、確かにそうですよね。 「Visible False」にすれば消えるのですが、 そうすると画像を出すボタンのクリックイベントにすべて「Visible True」を記述しなければなりません。 Pictureの設定をなしにするコマンドがきっとあるはず・・・。しばし一緒に悩みました。 結局、ヘルプ等を参照して、
Private Sub Command8_Click()
Image7.Picture = LoadPicture("")
End Sub
|
早く終わった生徒には、別の画像を使って同じようなものをもう1回作ってごらんということで、
復習をしてもらいました。

第10回・ストップウォッチ、タイマー、スライドショー(時間の制御)
時間を制御するための、「Timer」の活用について勉強をしました。
 <ストップウォッチ>
<ストップウォッチ>
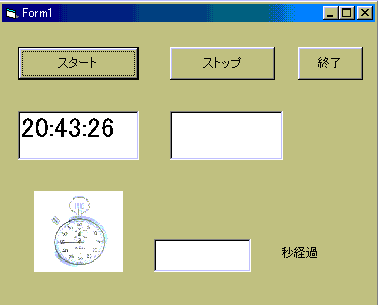
スタートボタンを押すと、現在時刻と時計の絵が表示され、
ストップボタンを押すと、絵が消えて現在時刻と経過時間が表示されるというものです。
オブジェクトを配置してフォームの作成をしてもらった後、「Timer」オブジェクトの説明をしました。特にプロパティ「Interval」と「Timerイベント」との関係は詳しく。
|
 <タイマー>
<タイマー>
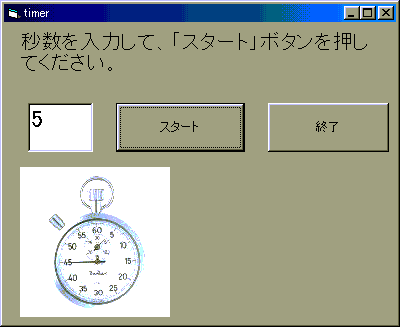
「Timer」の活用の2例めとして、タイマーを作ってもらいました。
適当な秒数をテキストボックスに入力して、「スタート」ボタンを押すと、その秒数経過したのち終了の音を鳴らして、メッセージを出すというものです。
オブジェクトの配置とプロパティの設定がおおかたできた後、何ヶ所か伏せたソースコードを示して考え方を話しながら考えてもらいました。
|
 <スライドショー>
<スライドショー>
最後に、一定間隔(2秒)をおいて、表示させる絵を自動的に変えていく。
6枚終わったところで終了させるというスラードショーを作成してもらいました。
画像はこちらで提供しました。
画像を次々に指定して表示させるわけですが、そのオブジェクトには、配列を使うように指導しました。なぜならば、画像を指定するためのパラメーターが必要になるからです。
今回もソースコードは一部伏せたものを提示し、伏せられたところにどういうことばを入れたらいいか考えてもらいました。
|

第11回・計算機(メッセージの出し方)、図形描画(繰り返し処理)
 <計算機>
<計算機>
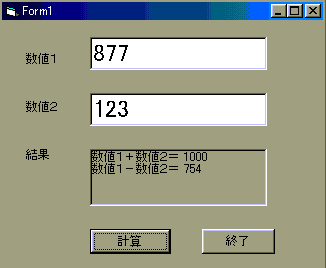
今回の題材は、計算式について、更に利用者に対する配慮をしていこうという趣旨で設定しました。
具体的には、「計算」ボタンをクリックすると足し算、引き算した結果が表示される。
テキストボックスに数字以外のものを入力すると、エラーメッセージが出る。
フォーカスを移動させる、というものです。
計算式については、ほとんど問題ありません。Enterキーが押されたというイベントに対する処理の書き方、メッセージボックスの出し方、フォーカスの移動の仕方などを説明して取り組んでもらいました。ユーザーは、こちらが予知しないような動作をすることがあるから、様々な可能性を考えて対応をしておく必要があるという話をしたわけですが、それを受けて、本当にいろいろな可能性に対処してくれた生徒もいました。
さらに発展課題として、かけ算、わり算(わり算については、数値2の値が0でないかどうかを判断して、0の場合はエラーメッセージをだすように)も追加してもらいました。
|
 <図形描画>
<図形描画>
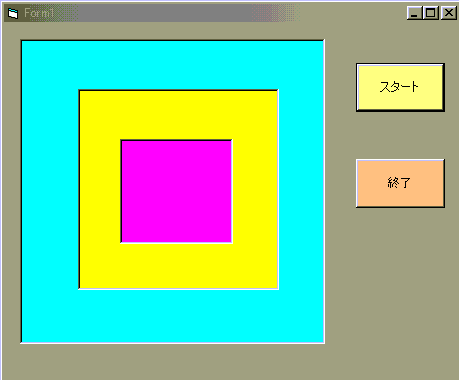
1学期に学習した繰り返し処理の復習、発展させて繰り返しの入れこを学習しました。
出来上がり品をデモンストレーションし、RGB方式による色の指定の仕方を説明しました。
そして、ソースコードを見せて入力をしながら、ここで使われている「i, j, k」という変数が何を意味しているか考えてもらいました。「j」が色を変えているらしいということはわかりました。
「i」の値を2に変えて(3を越えると目に悪いです!!)動かしてごらんというと、
それが反復回数だということがわかったようです。
「k」は何もしていないので、ただ時間かせぎをしているだけ、でも実際にはほとんど効果がない!なんて話しをしました。
|

第12回・図形描画(座標)、おみくじ(乱数)
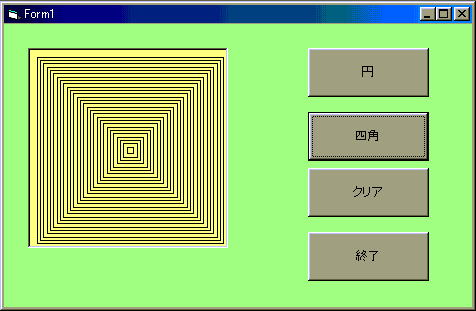
 <図形描画>
<図形描画>
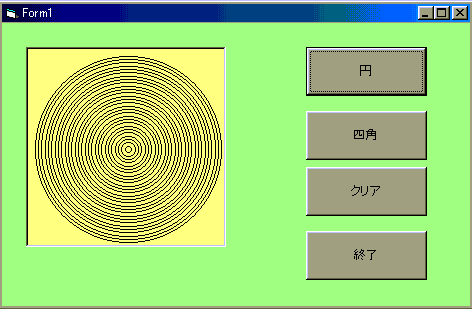
前回の繰り返し処理の復習を兼ねて、Pictureオブジェクトについての座標の概念(左上を原点とし、いわゆるy軸が下に向かうことなどを含め)を学習しました。
Pictureオブジェクトのサイズを今回はきっちり3000×3000にし、
そこに中心(1500, 1500)、半径1400の円を描いてもらいました。
それが確認できたら、同心円を描くにはどうしたらいいか考えてもらいました。
これは比較的簡単にクリアできていました。
|

次の課題「四角」には皆手こずっていました。
まずはLineメソッドを使って、四角を描く方法を説明し、実際に1つの四角を描いてもらいました。
その後、「For Next」文を使って、四角をたくさん描いていくわけですが、これがむずかしいようでした。円の場合は、半径を少しずつ変えていくだけですが、四角の場合は、左端と右端の点を指定することになるので、数学的な素養がないとちょっと厳しいですね。
|
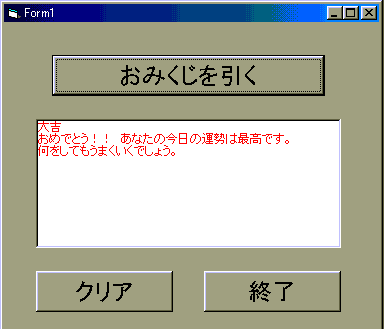
 <おみくじ>
<おみくじ>
乱数の勉強をしようということで、おみくじを作ることにしました。
疑似乱数Rnd()、更にそれを1〜7の整数に均等にあてはめるにはどうしたらいいかというあたりを説明しました。また条件分岐の方法として「Select Case」文の使い方も説明し、実際に作成をしてもらいました。おみくじとはいってもメッセージは適宜ということで、それぞれ取り組んでいました。
発展課題として、「大吉」と「大凶」の出る確率を他より低くする、もしくは任意の割合でそれぞれの出る確率を設定するにはどうしたらいいか、というあたりを投げかけておきました。さっそく取り組んでいる生徒もいました。
|

 戻る
戻る
 次へ
次へ